Download PDF
Download page Gantt chart type.
Gantt chart type

Overview
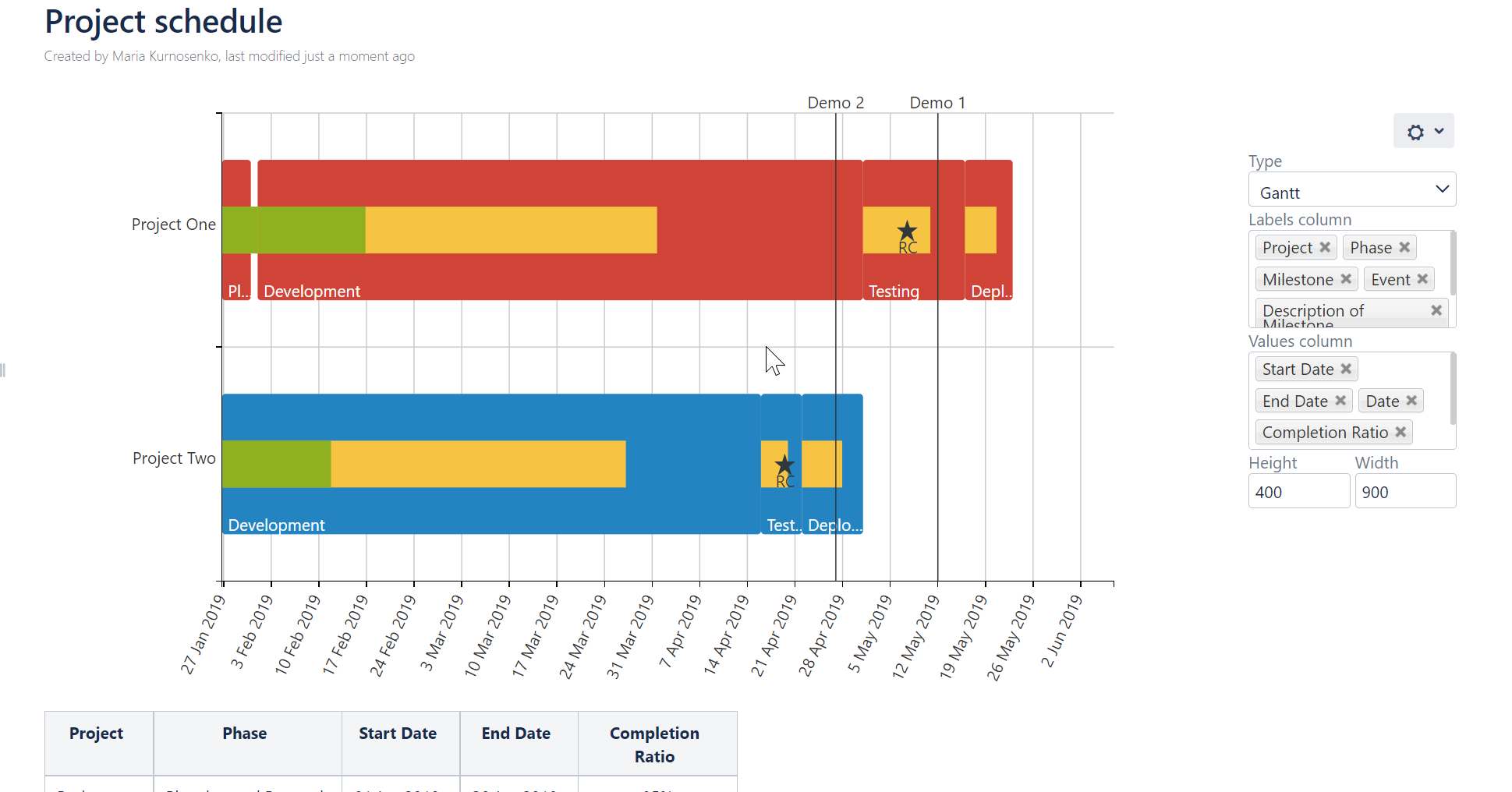
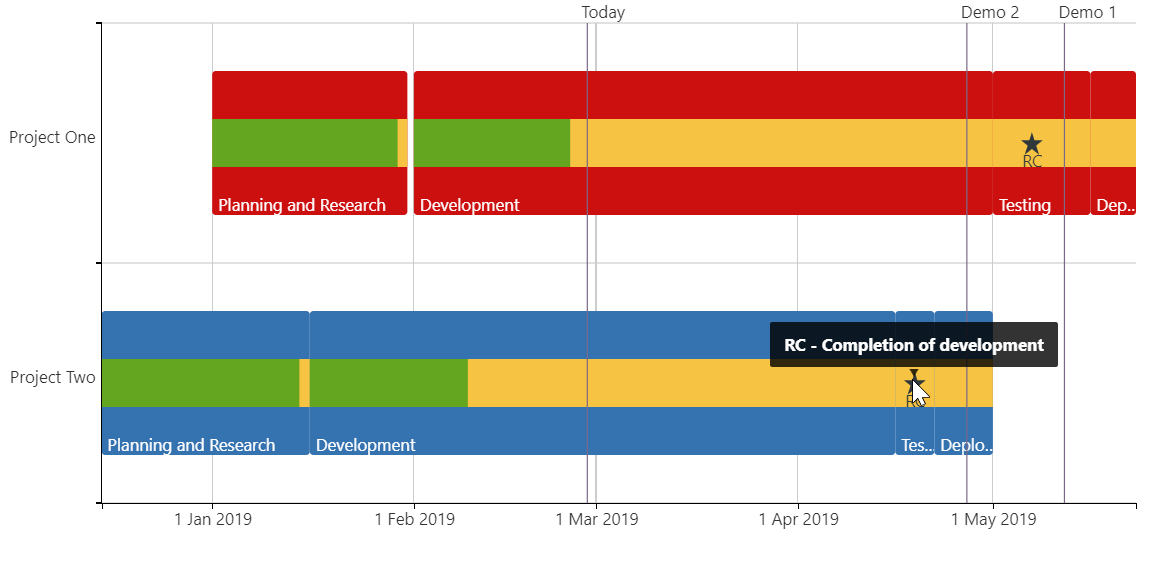
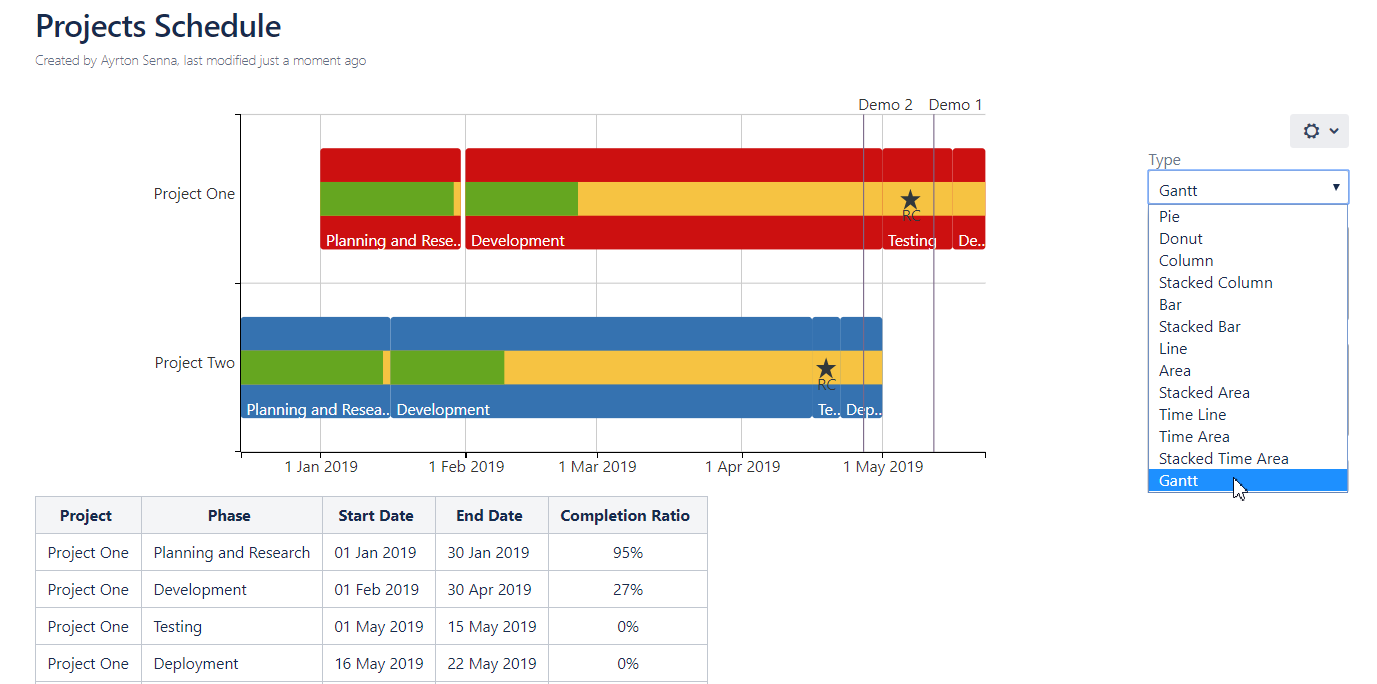
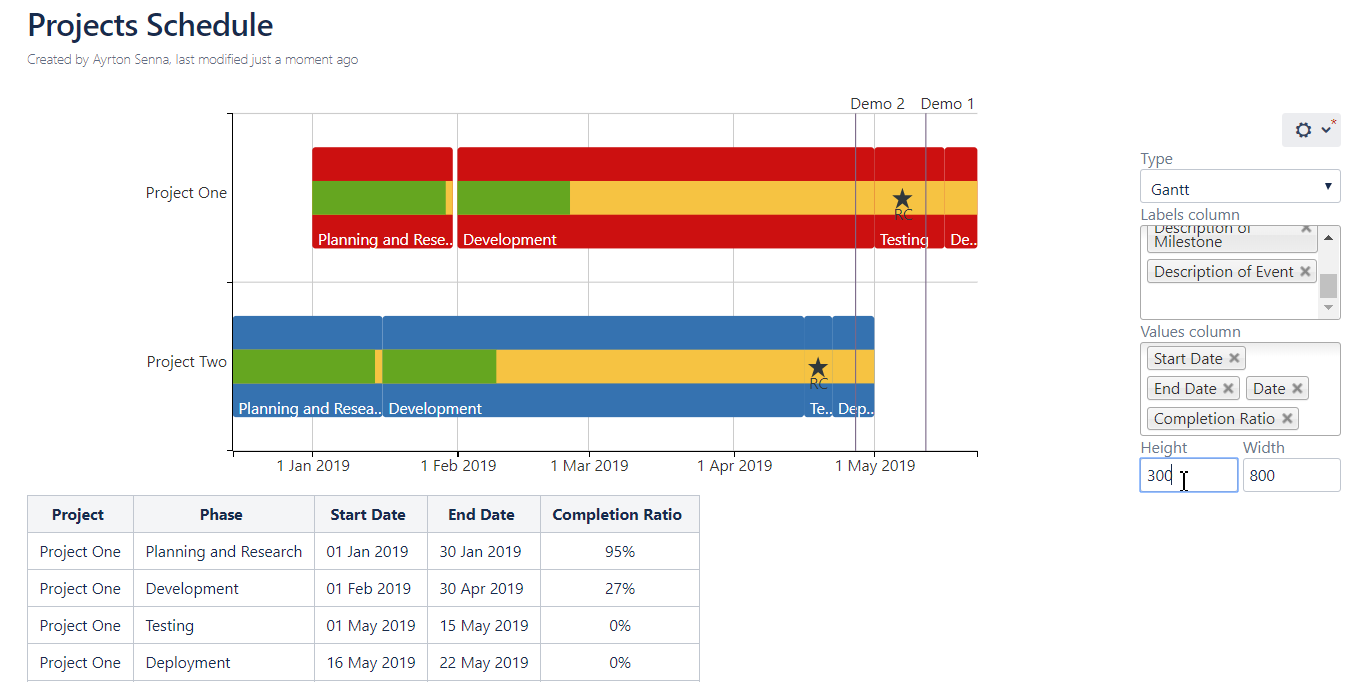
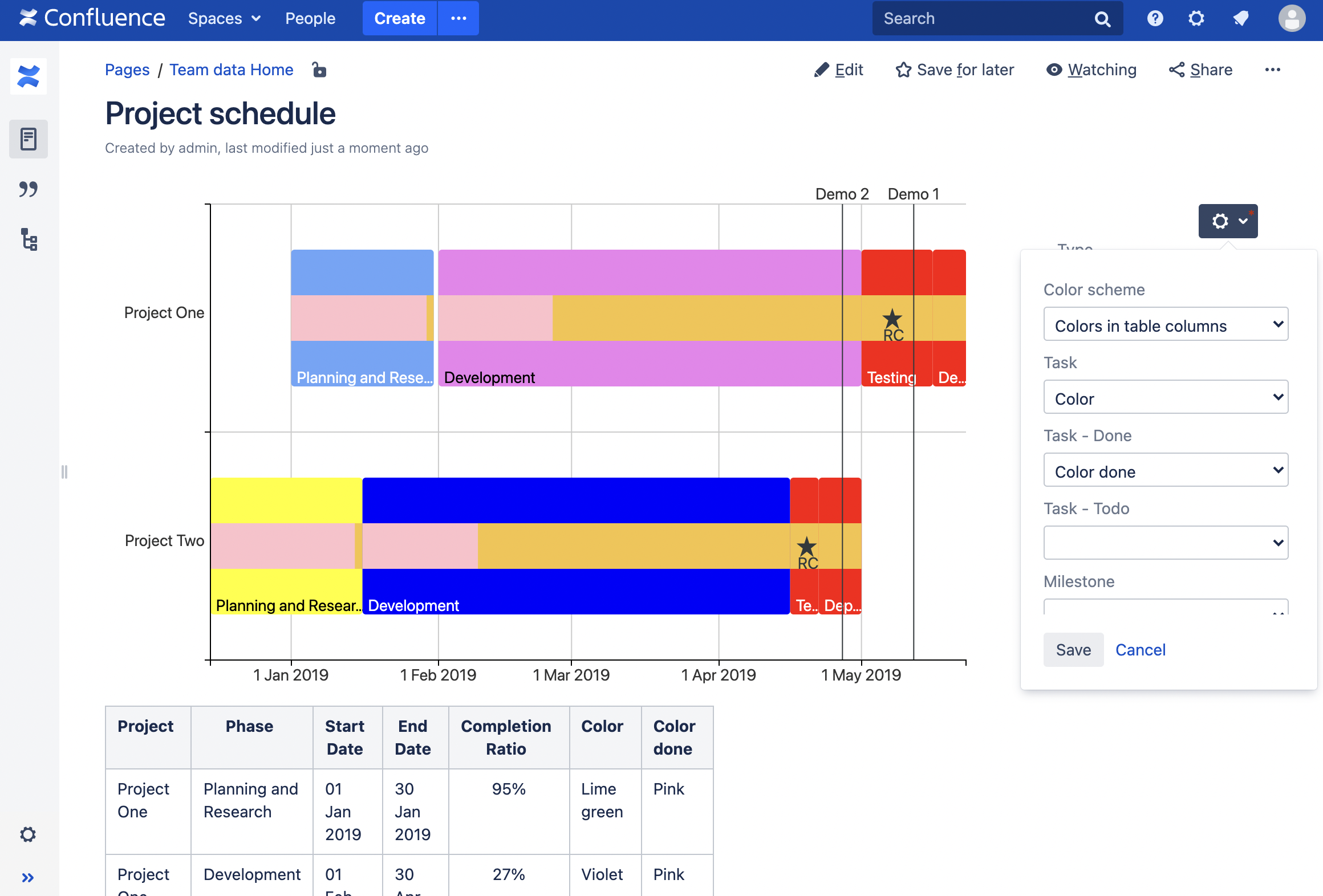
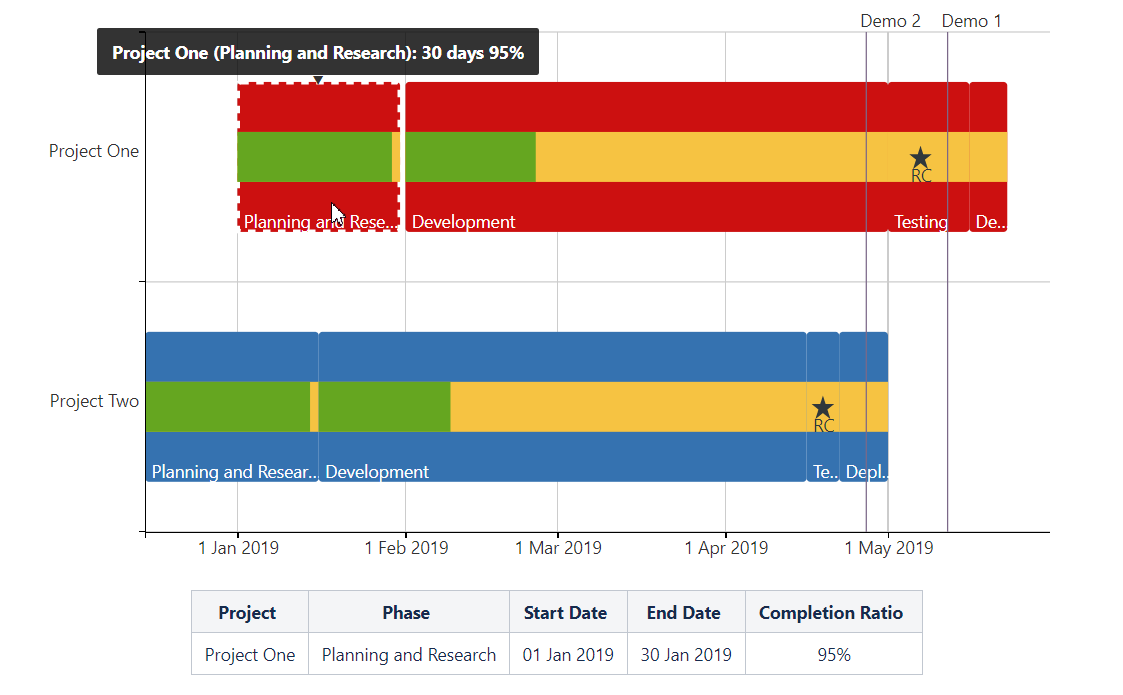
Rendered Chart

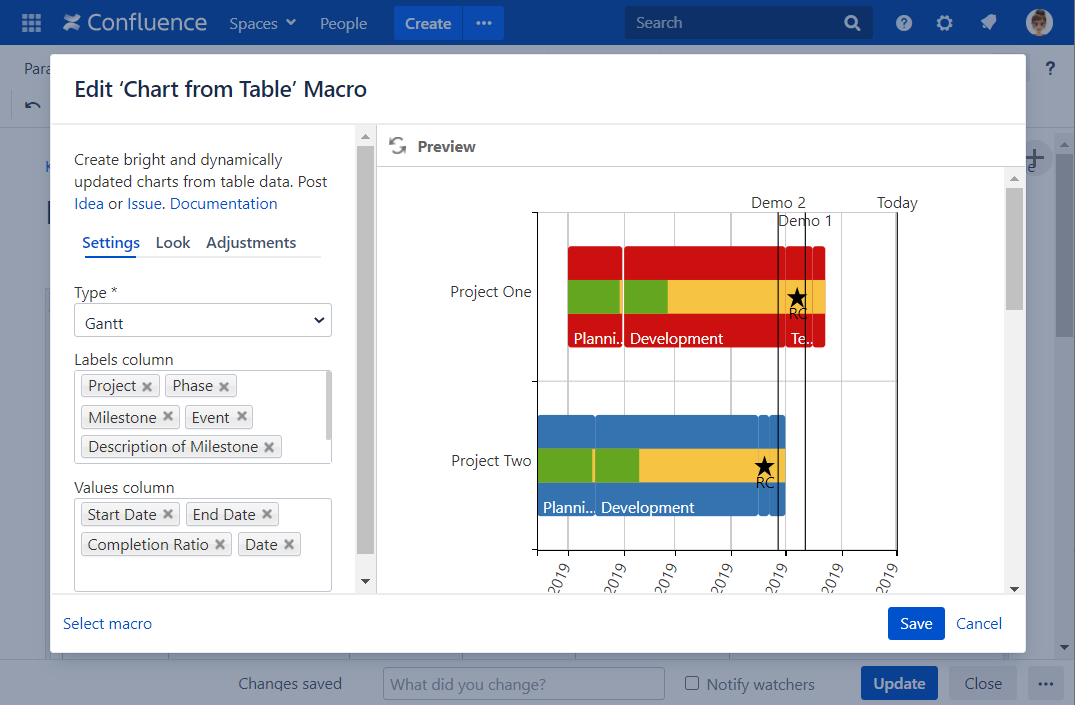
Parameters in Macro Browser

| Type | Gantt |
|---|---|
| Labels column |
|
| Values column |
|
* - Minimum required columns to build the Gantt chart
See also a blog post: 5 Tips to Become a Gantt Chart Expert Using Atlassian Confluence to learn more about the completion ratio, events, and milestones on the Gantt chart.
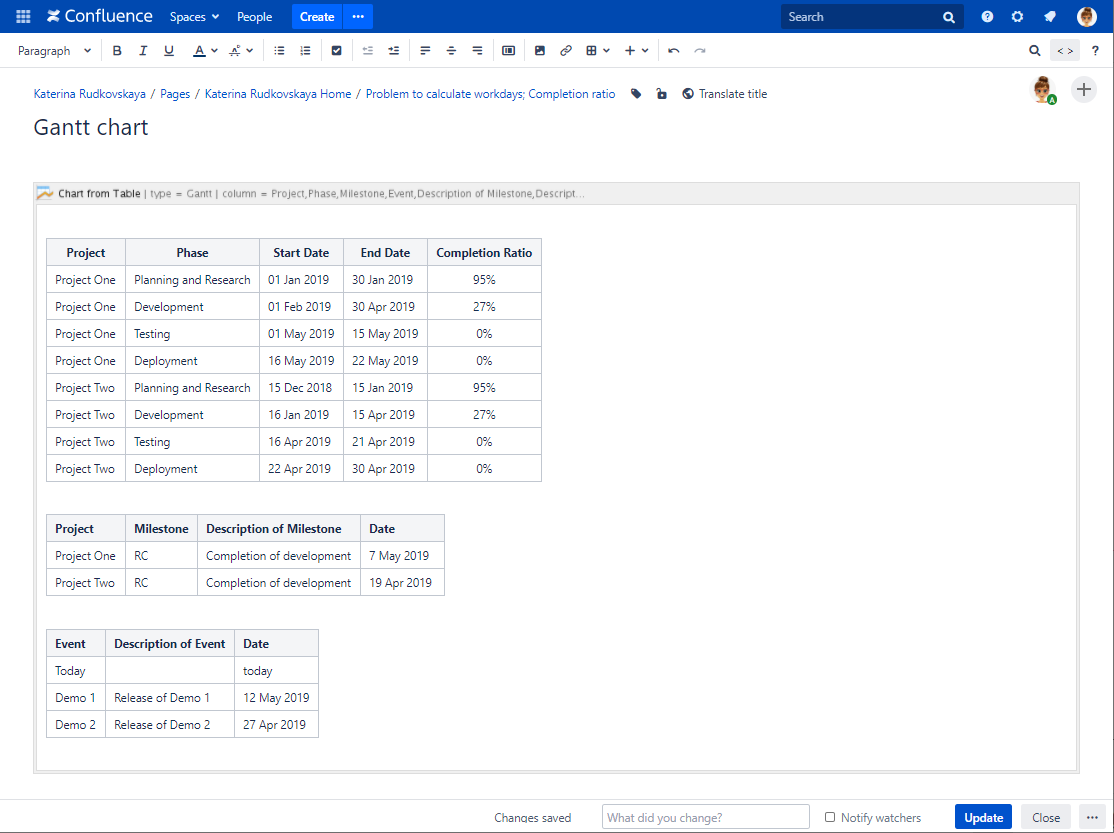
Data Tables in Macro Placeholder

Project | Phase | Start Date | End Date | Completion Ratio |
|---|---|---|---|---|
Project One | Planning and Research | 01 Jan 2019 | 30 Jan 2019 | 95% |
Project One | Development | 01 Feb 2019 | 30 Apr 2019 | 27% |
Project One | Testing | 01 May 2019 | 15 May 2019 | 0% |
Project One | Deployment | 16 May 2019 | 22 May 2019 | 0% |
Project Two | Planning and Research | 15 Dec 2018 | 15 Jan 2019 | 95% |
Project Two | Development | 16 Jan 2019 | 15 Apr 2019 | 27% |
Project Two | Testing | 16 Apr 2019 | 21 Apr 2019 | 0% |
Project Two | Deployment | 22 Apr 2019 | 30 Apr 2019 | 0% |
| Project | Milestone | Description of Milestone | Date |
|---|---|---|---|
| Project One | RC | Сompletion of development | 7 May 2019 |
| Project Two | RC | Сompletion of development | 19 Apr 2019 |
| Event | Description of Event | Date |
|---|---|---|
| Today | today | |
| Demo 1 | Release of Demo 1 | 12 May 2019 |
| Demo 2 | Release of Demo 2 | 27 Apr 2019 |
Here's the example on how to calculate the completion ratio in Table Transformer.
Settings Tab
Select the chart type
To select the chart type in the page view mode:
- Insert the Chart from Table macro.
- Hover over the chart controls on the right of the table.
- Locate the Type option and select the chart type. The chart will be automatically re-generated.
- To save the modifications in the macro body, click the cogwheel icon and select Save changes .
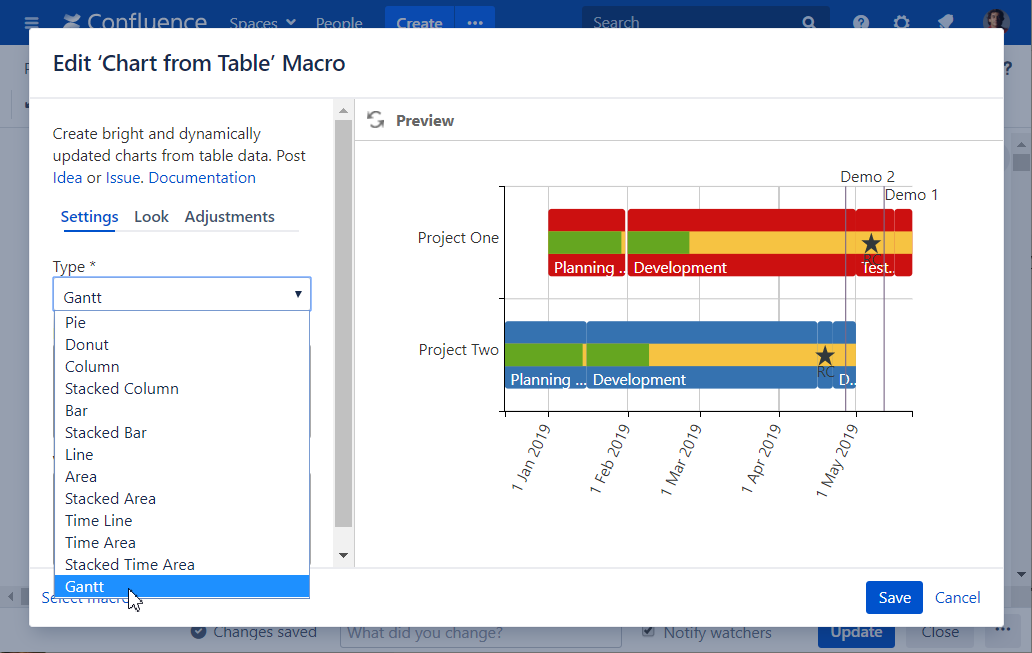
To select the chart type in the macro browser:
- Switch the page to the edit mode.
- Insert the Chart from Table macro and paste the table within the macro body.
- Select the macro and click Edit.
- Locate the Type option in the Settings tab and select the chart type.
- Save the macro and the page.


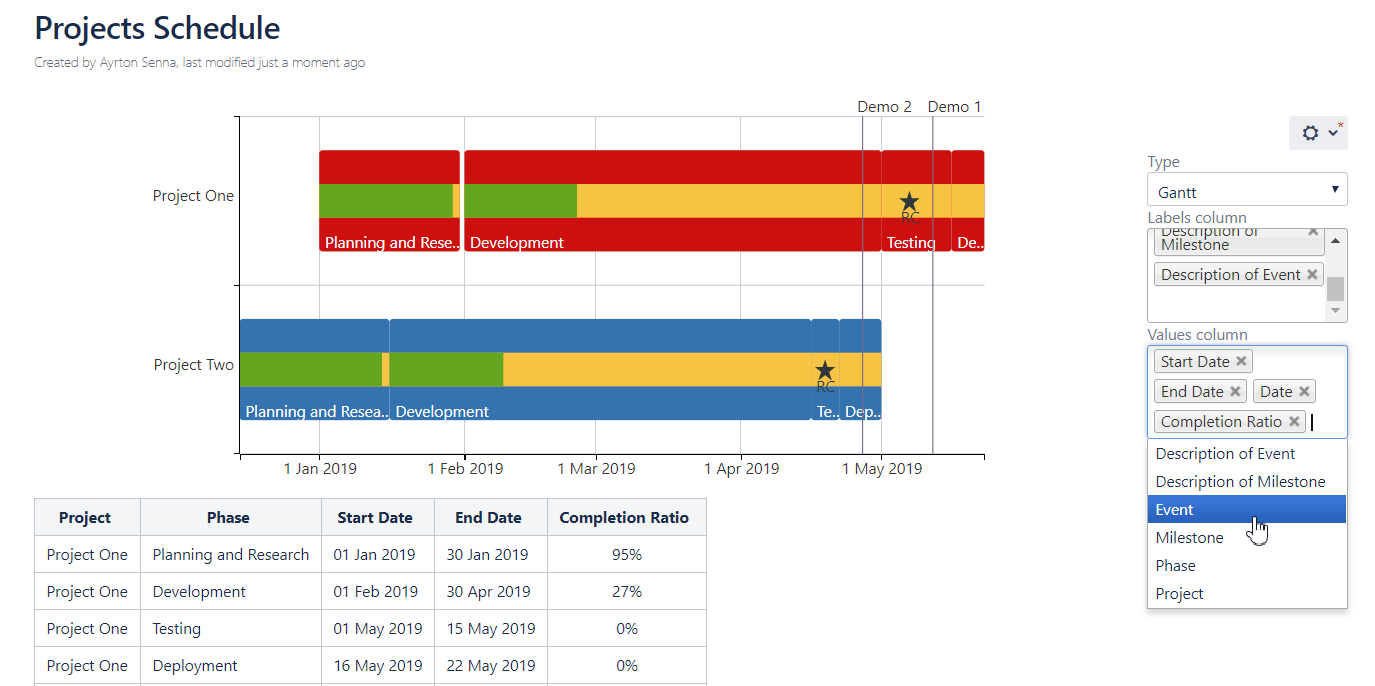
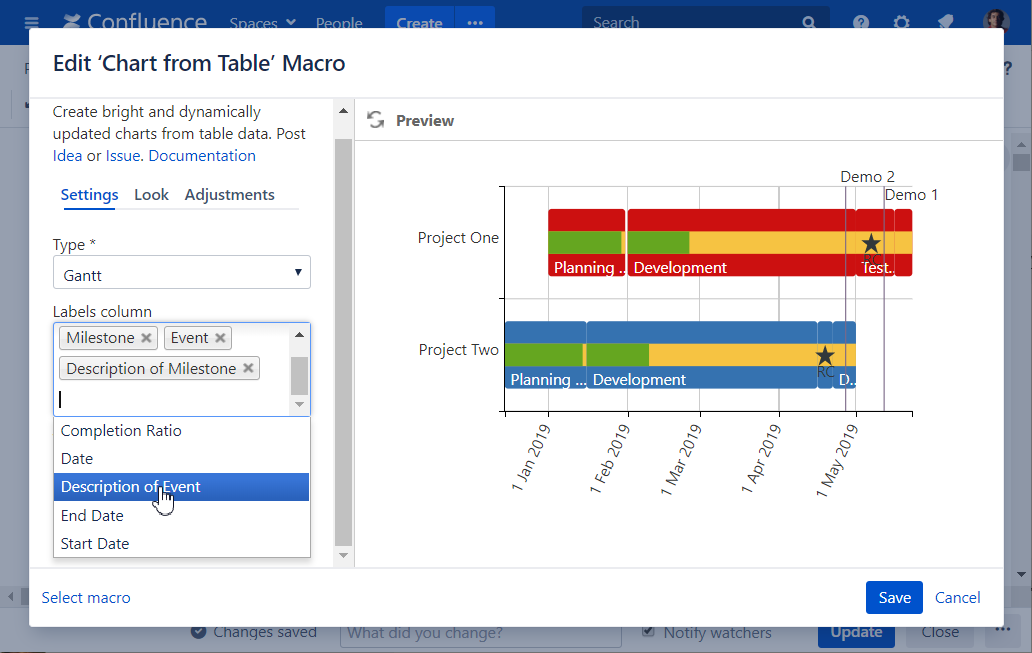
Select data series
Labels column - the column containing labels for data values.
Values column - the column or columns containing numerical values for chart generation.
To select data series in the page view mode:
- Insert the Chart from Table macro.
- Hover over the chart controls on the right of the table.
- Locate the Labels column and Values column options and select the table columns containing data for chart generation. The chart will be automatically re-generated.
- To save the modifications in the macro body, click the cogwheel icon and select Save changes .
To select data series in the macro browser:
- Switch the page to the edit mode.
- Insert the Chart from Table macro and paste the table within the macro body.
- Select the macro and click Edit.
- Locate the Labels column and Values column options in the Settings tab and select the table columns containing data for chart generation.
- Save the macro and the page.


Adjustments Tab
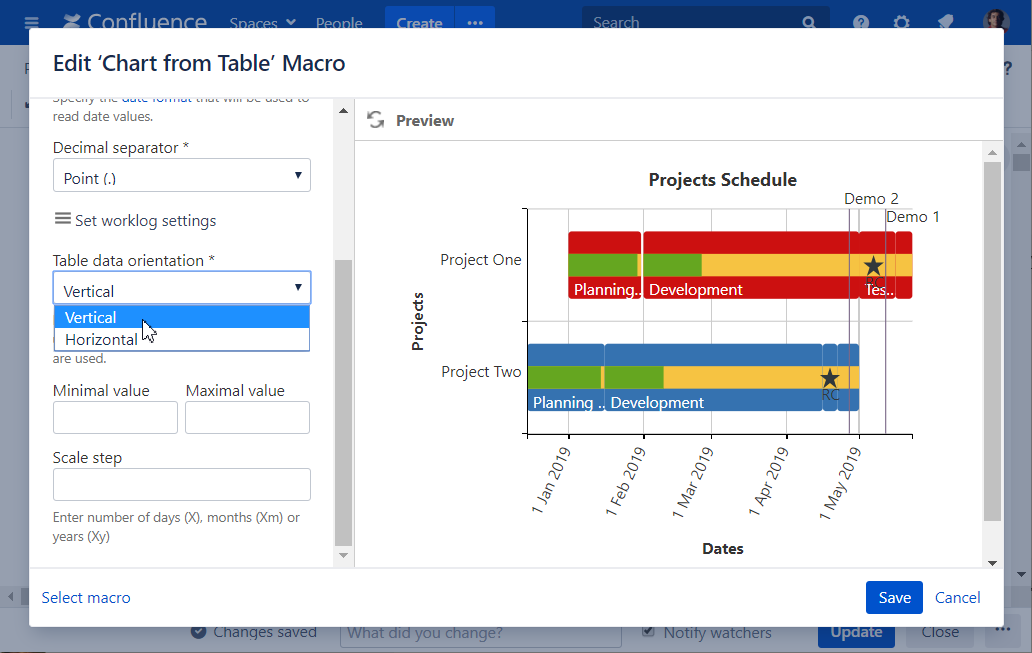
Set the table data orientation
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Adjustments tab.
- Locate the Table data orientation option.
- Select the Vertical or Horizontal option.
- Save the macro and the page.

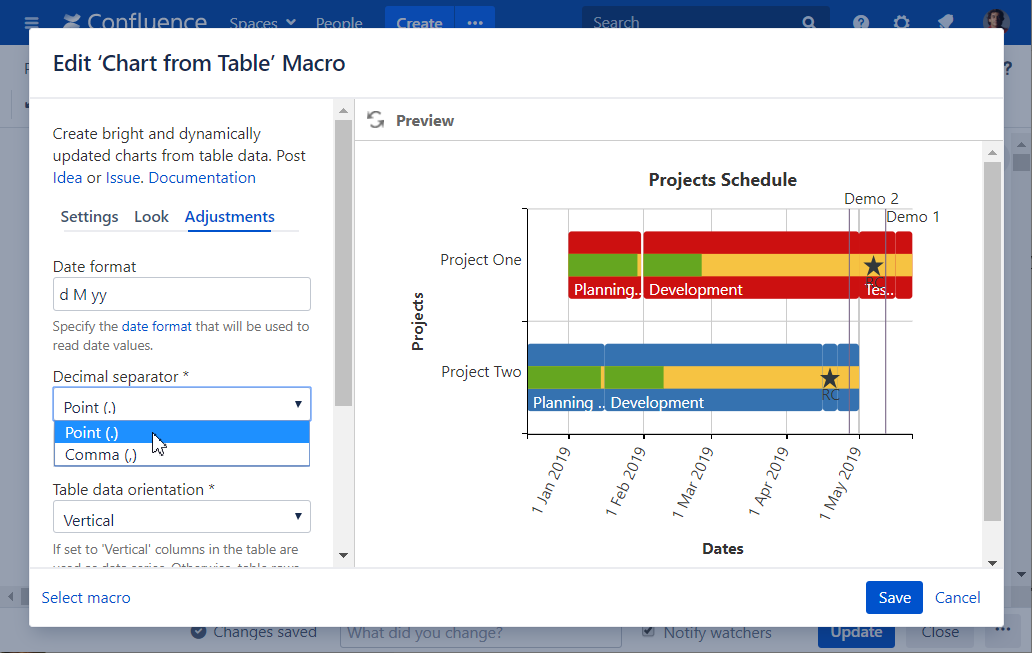
Set the decimal separator
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Adjustments tab.
- Locate the Decimal separator option.
- Specify the correct decimal separator for numeric values in the source table (point or comma).
- Save the macro and the page.

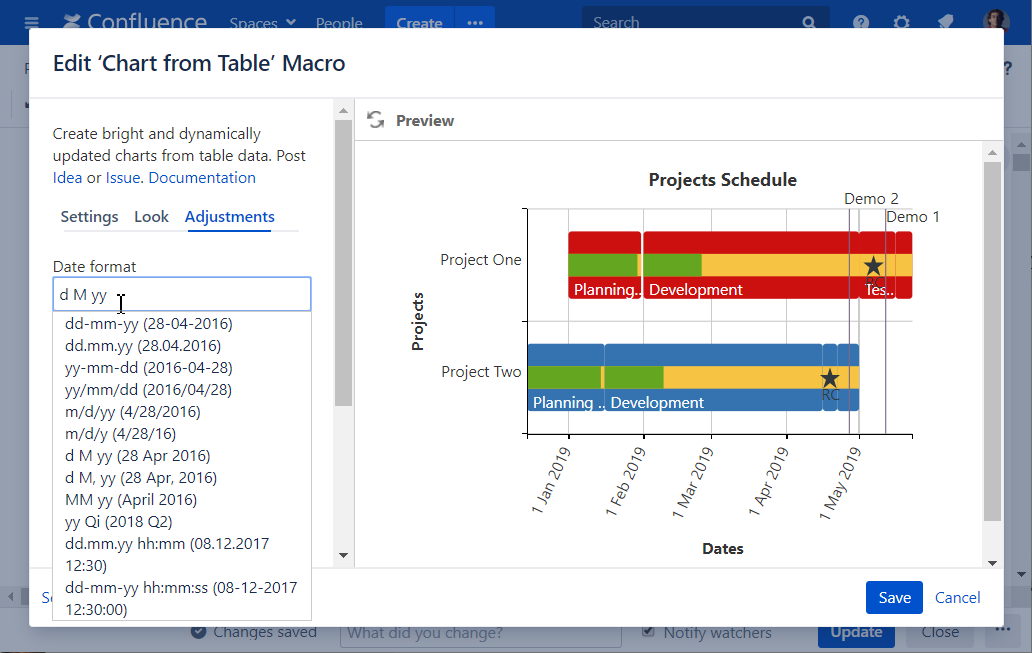
Set the date format
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Adjustments tab.
- Locate the Date format option.
- Specify the correct date format for date values in the source table.
- Save the macro and the page.

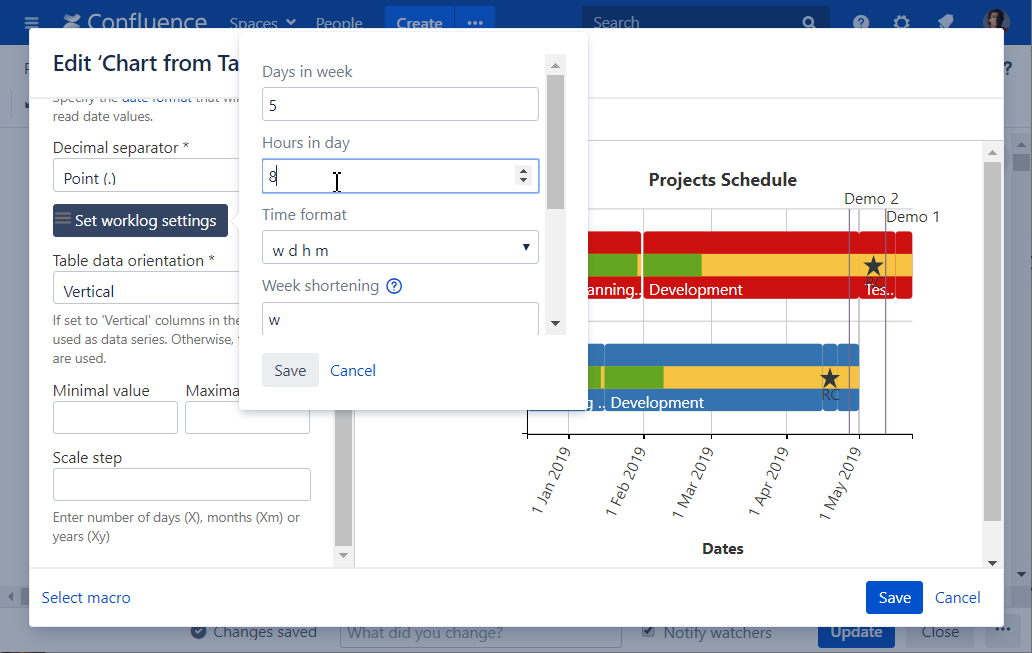
Set the worklog settings
- Switch the page to the edit mode.
- Select the macro and click Edit .
- Switch to the Adjustments tab.
- Click the Set worklog settings button.
- In the opened form, define the worklog parameters, as follows:
- Days in week - enter the number of business days in a week.
- Hours in day - enter the number of working hours in one business day.
- Time format - select the used time format in worklog values.
- Week shortening - enter the shortening for the week time unit if you use any language different from English.
- Day shortening - enter the shortening for the day time unit if you use any language different from English.
- Hour shortening - enter the shortening for the hour time unit if you use any language different from English.
- Minute shortening - enter the shortening for the minute time unit if you use any language different from English.
- Save the macro and the page.

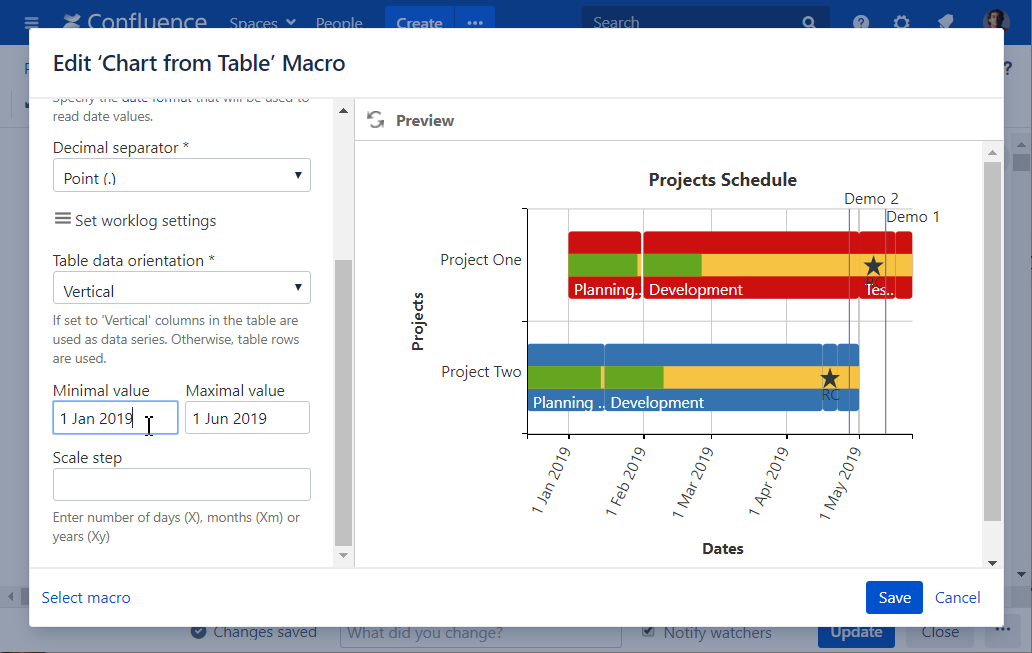
Set the minimal and maximal values
Minimal value - the minimal value for showing only data values greater than the specified minimal value.
Maximal value - You can specify the maximal value for showing only data values not greater than the specified maximal value.
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Adjustments tab.
- Locate the Minimal and Maximal value options and set the values.
- Save the macro and the page.

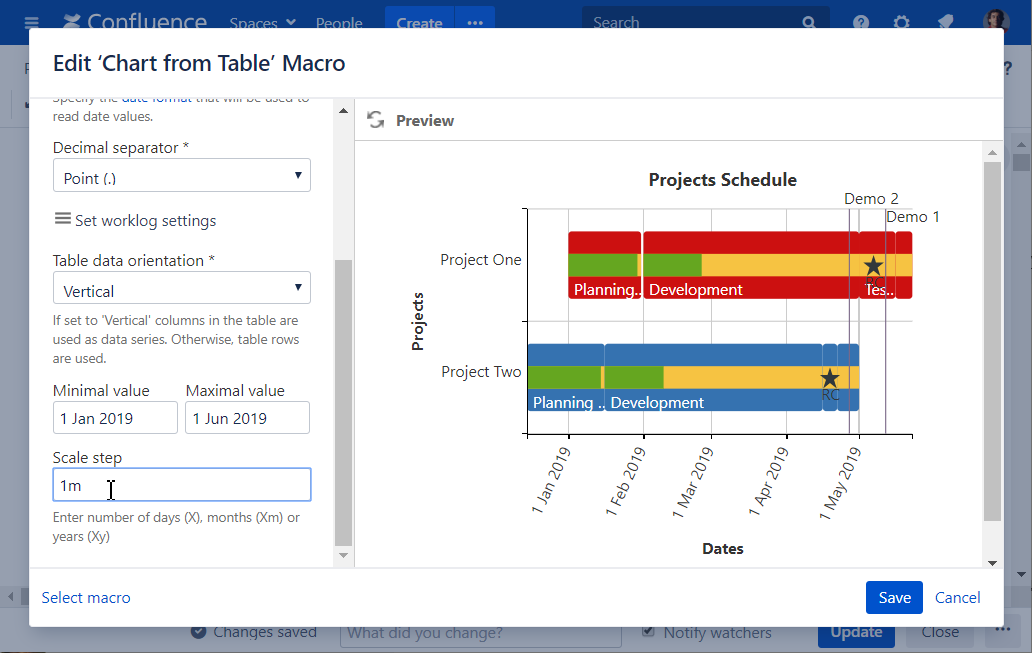
Set the scale step
Scale Step - the required scale step for showing the numeric values in the chart.
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Adjustments tab.
- Locate the appropriate option depending on the chart type and set the scale step.
- Save the macro and the page.

Look Tab
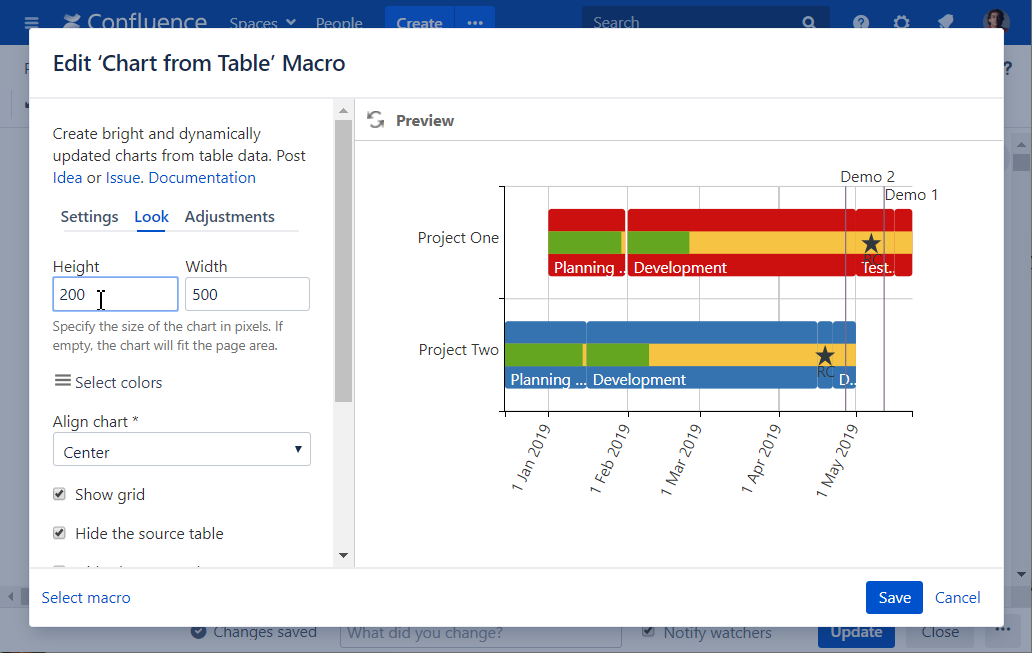
Set the height and width of the chart
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Look tab.
- Locate the Height and Width fields.
- Enter the appropriate dimensions of the chart.
Save the macro and the page.
To set the Height and Width of the chart in the page view mode:
- Hover over the chart controls on the right of the table.
- Locate the Height and Width fields.
- Enter the appropriate dimensions of the chart.
- To save the modifications in the macro body, click the cogwheel icon and select Save changes .
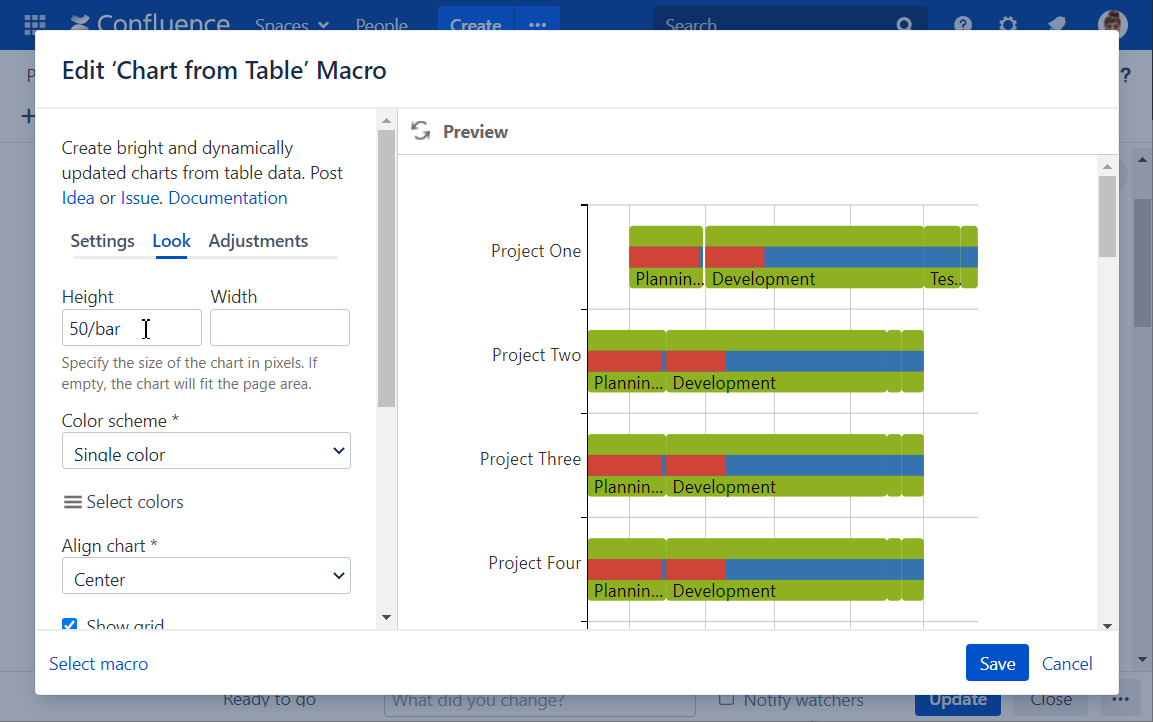
Add /bar after the height value to set the height of bars.



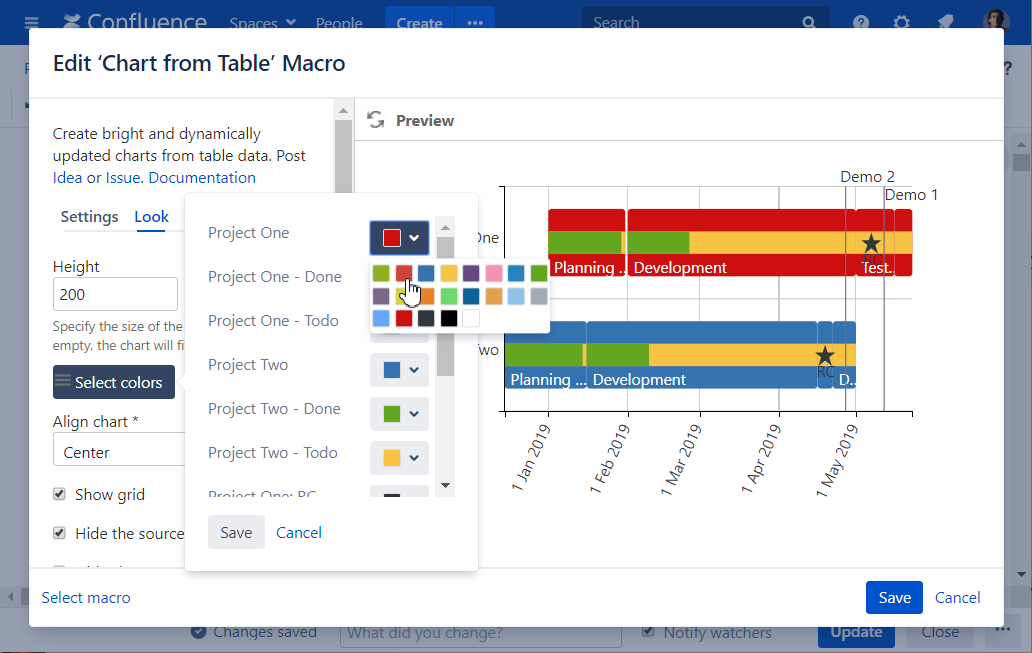
Set colors
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Look tab.
- Locate the Select colors button and click it.
- Select the appropriate colors for each label.
- To set individual column colors, locate the Color scheme option.
- Select the Multicolor or Colors in the table columns option.
- Select the appropriate colors for each column for the Multicolor option.
- Select the corresponding columns with colors for the Colors in the table columns option. You can use colors from this list or define your own HEX code colors.
- Save the macro and the page.
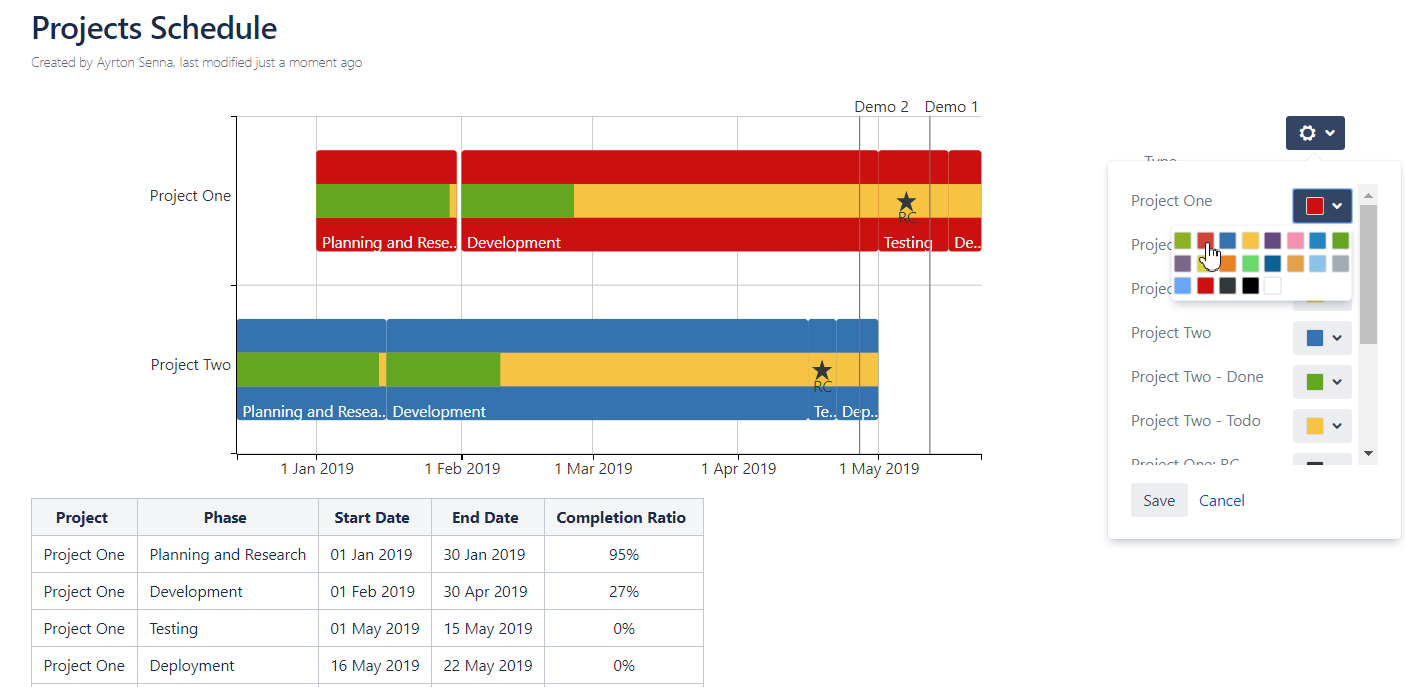
To set the colors in the page view mode:
- Hover over the chart controls on the right of the table.
- Click the cogwheel icon, locate the Select colors option. Select the Multicolor or Colors in the table columns option. Pick the colors or columns with colors and click Apply. The chart will be automatically re-generated.
- To save the modifications in the macro body, click the cogwheel icon and select Save changes .



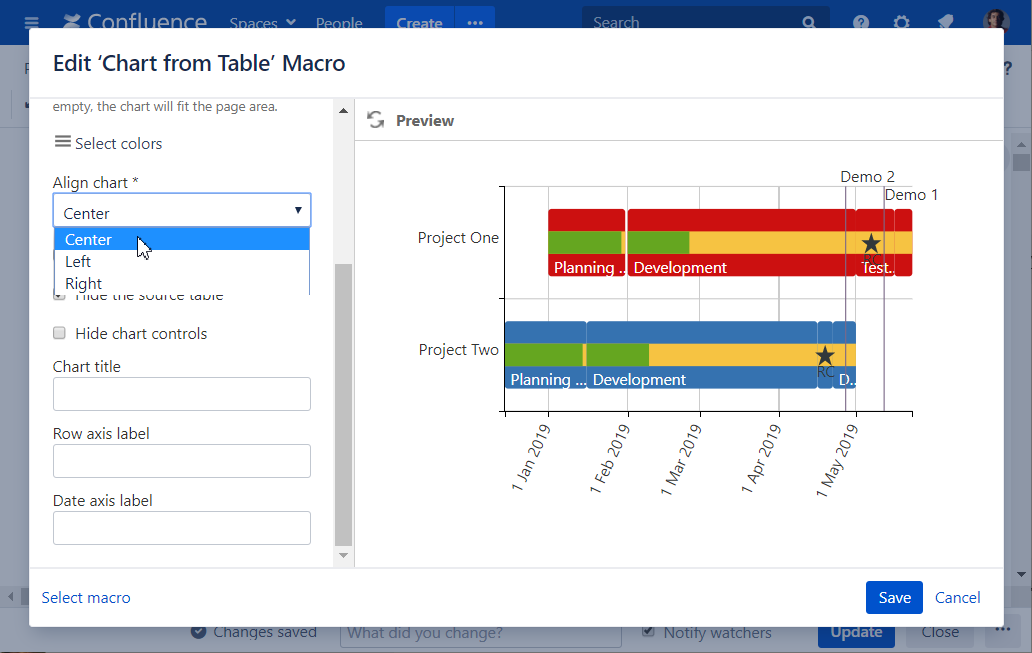
Align chart
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Look tab.
- Locate the Align chart option.
- Select the appropriate chart alignment, as follows:
- Left
- Center
- Right
- Save the macro and the page.

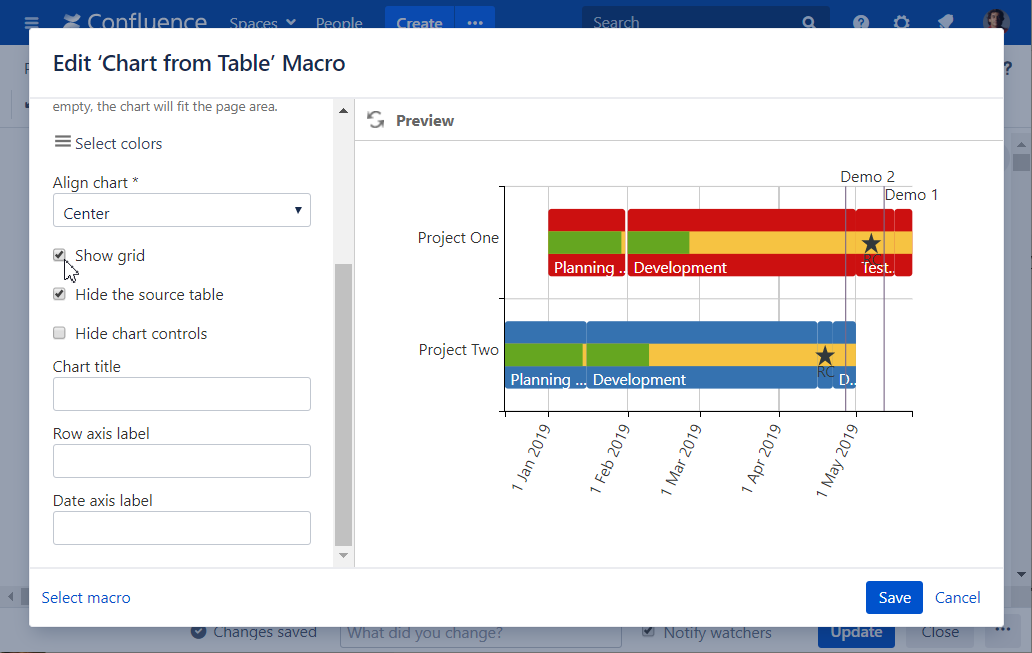
Show grid
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Look tab.
- Locate and enable the Show grid option.
- Save the macro and the page.

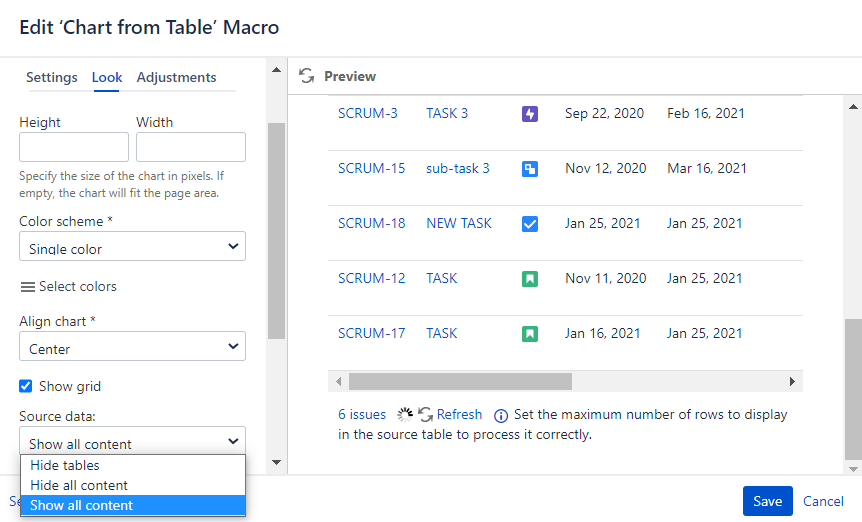
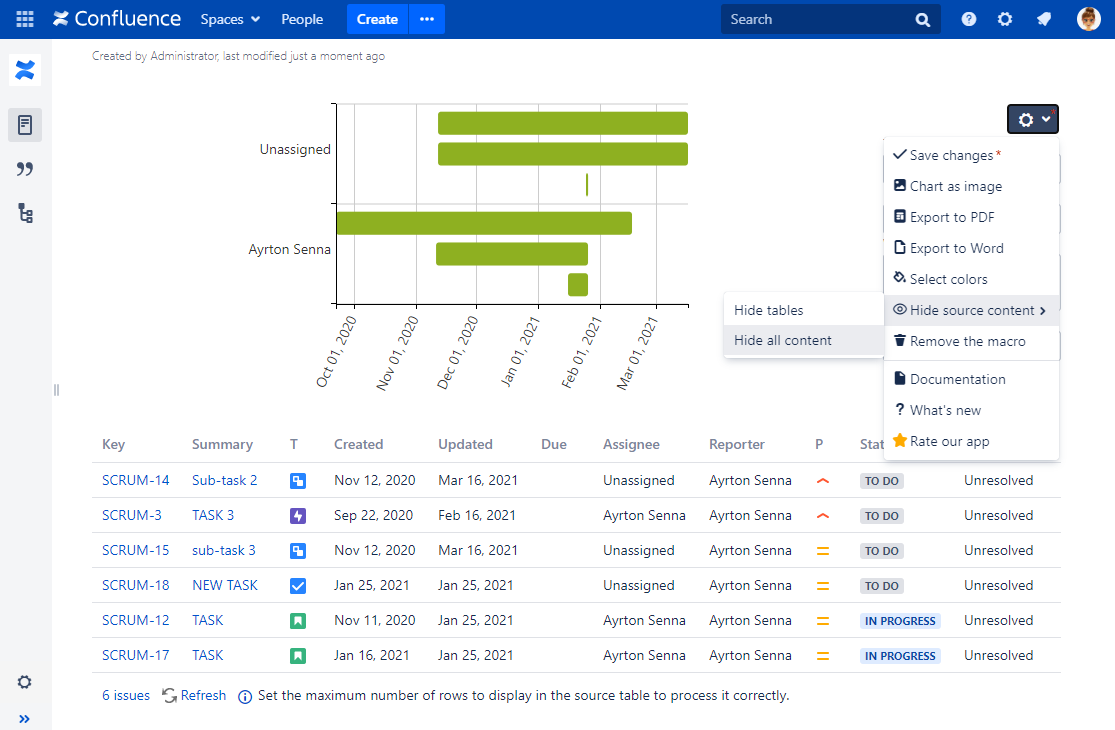
Show/Hide source data
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Locate the Source data option and select the appropriate option, as follows:
- Show all content
- Hide tables
- Hide all content
- Save the macro and the page.
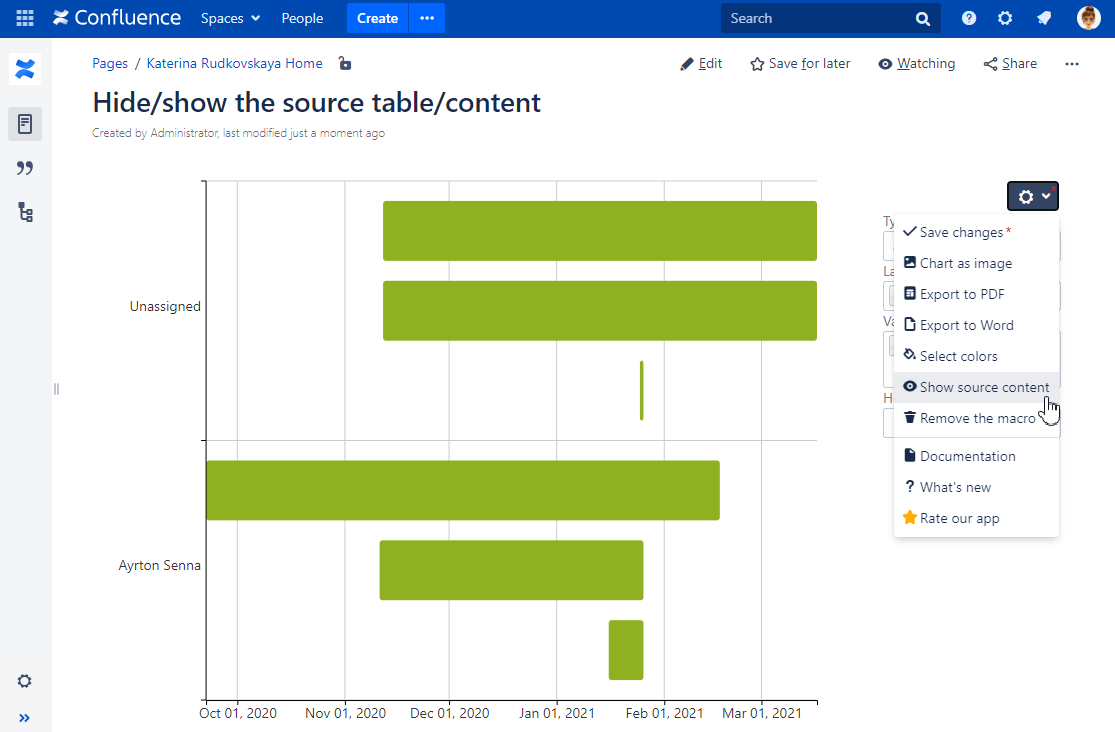
To show/hide source data in the page view mode:
- Hover over the chart controls on the right of the table.
- Click the cogwheel icon, select the Show source content, Hide source content (Hide tables, Hide all content) option.
- To save the modifications in the macro body, click the cogwheel icon and select Save changes .



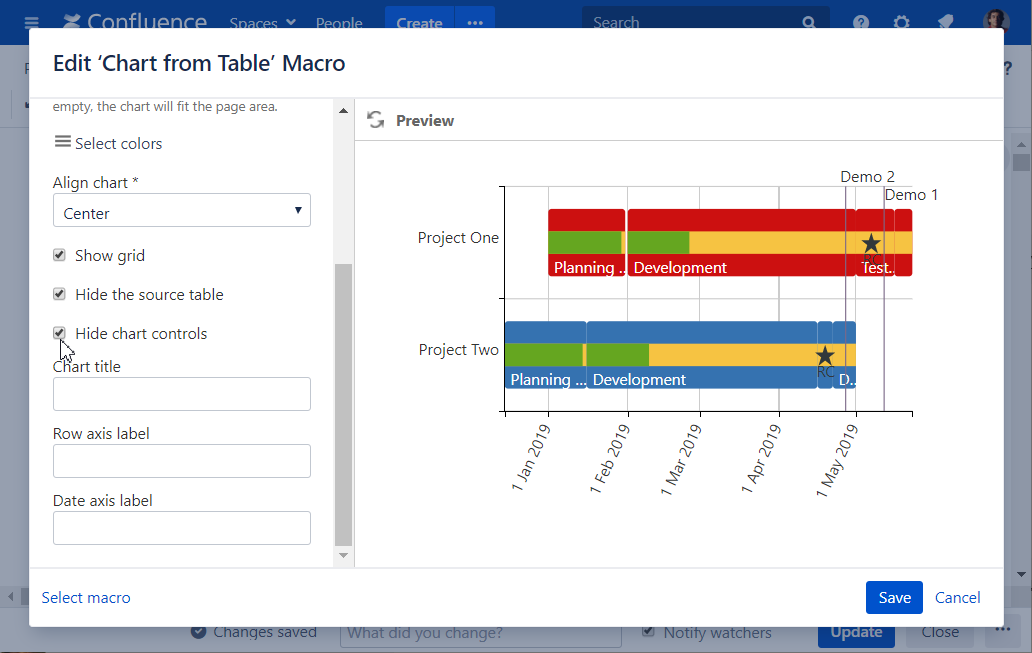
Hide chart controls
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Look tab.
- Locate and enable the Hide chart controls option.
- Save the macro and the page.

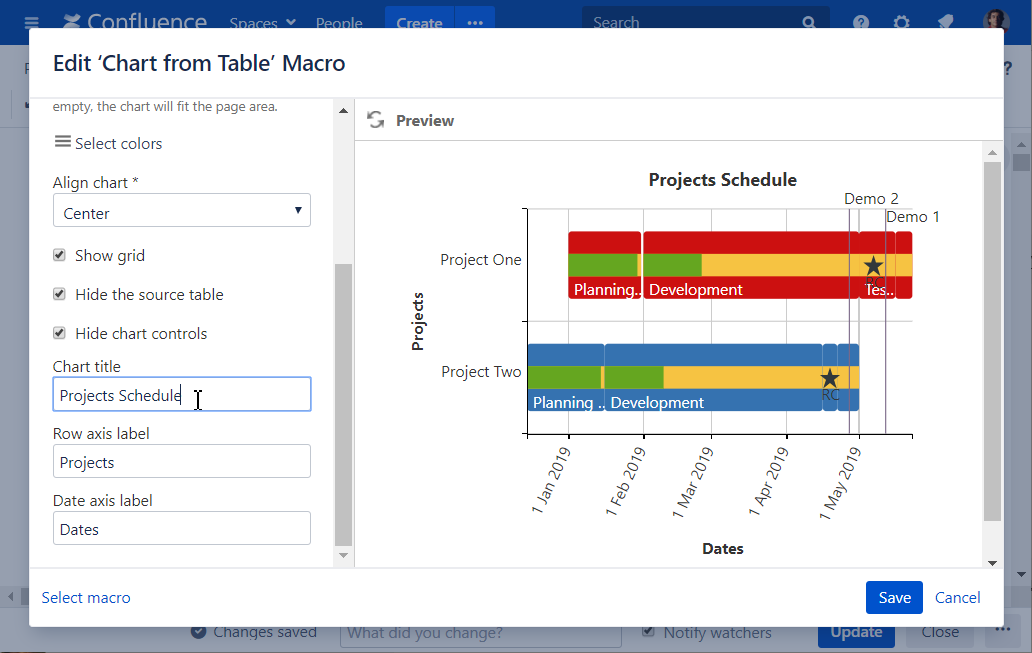
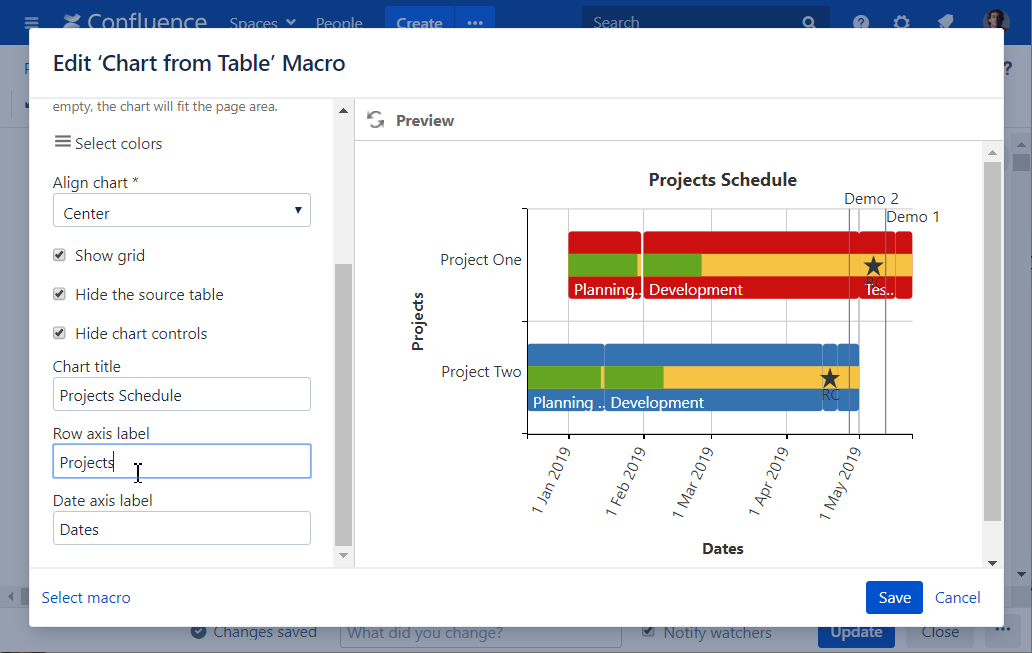
Set the chart title
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Look tab.
- Locate the Chart title option and enter the title.
- Save the macro and the page.

Set axis labels
- Switch the page to the edit mode.
- Select the macro and click Edit.
- Switch to the Look tab.
- Locate the Row axis label and Value axis label options and enter the labels.
- Save the macro and the page.

Filter the source table
- Select one or more chart columns/sectors/bars.
- Only the related rows of the source table are displayed.
- Deselect all the columns/sectors/bars to display the whole source table.

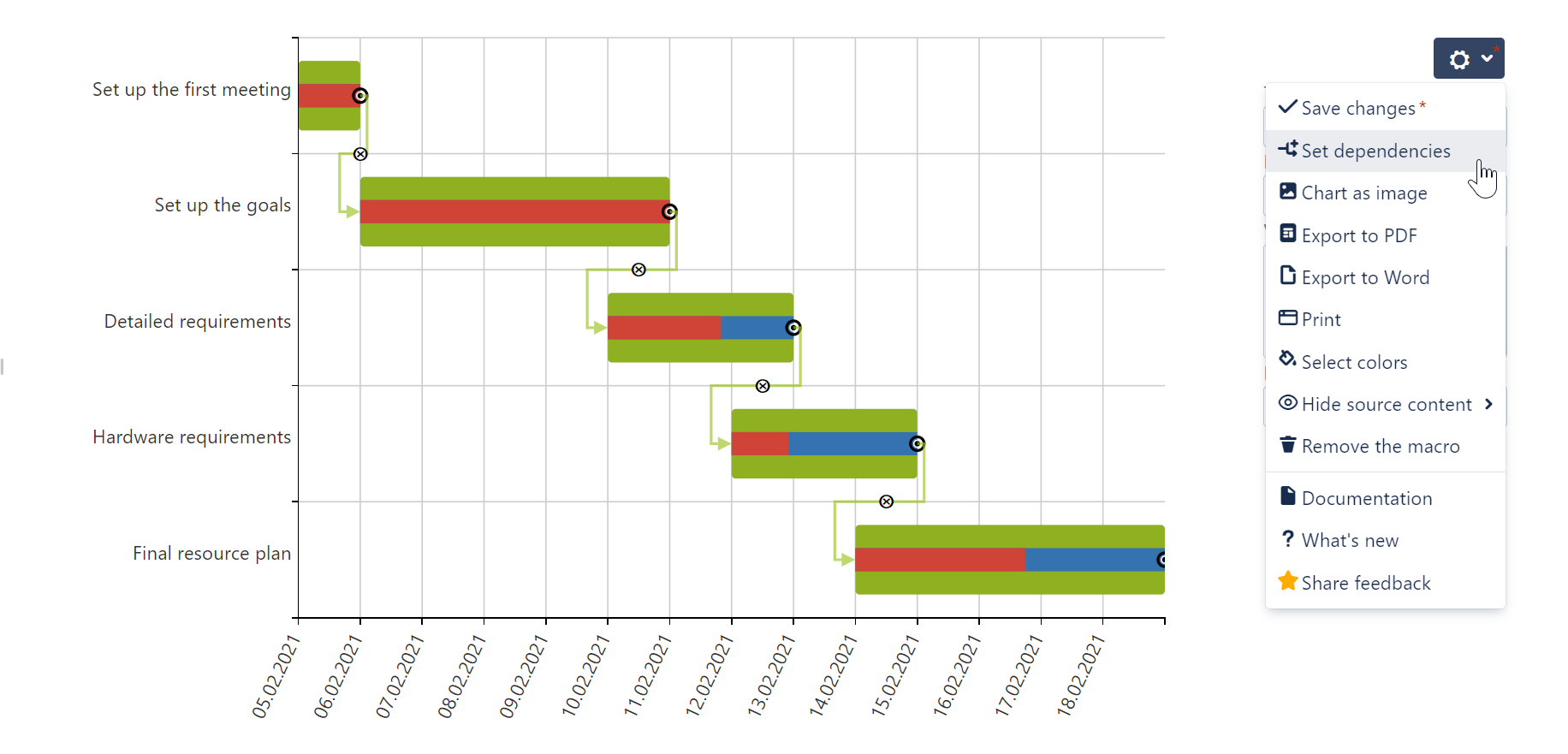
Set dependencies
- Open the page with the chart.
- Click the cogwheel icon and select the Set dependencies option.
- Locate the arrows between tasks.
- To save the modifications, click the cogwheel icon and select Save changes .

Zoom in Chart
To zoom in the chart:
- Open the page with the chart you want to zoom in.
- Hover your mouse pointer over this chart.
- Hold down Ctrl and rotate the wheel button forward to zoom in the chart.
To navigate across the chart:
- Hold down Ctrl (for Windows) or Alt (for MacOS) and drag the mouse pointer across the chart.