Table Filter for Confluence add-on allows you to visualize your table data and create dynamic charts that you can configure and update on the fly while viewing Confluence pages. You can select the column containing labels and set one or multiple columns containing number values used for chart creation. Additionally, you can select the appropriate chart or graph type ( pie, donut and 3D donut, column, bar, line, area, t ime line and time area). Optionally, you can set the decimal separator, specify the dimensions of the chart, and enable the hiding of the source table. You can modify settings of your charts and save modifications in the macro body while viewing the page. |
Starting from version 3.0.0 Table Filter add-on allows you to generate charts based on values from your data tables. The add-on supports the following types of charts:
Chart Parameters
These parameters determine the procedure of chart generation on Confluence page.
|
Inserting Chart from Table macro
There exist three ways to insert the Chart from Table macro on the page.
| Macro Insertion | Instructions | Supported Data | |
|---|---|---|---|
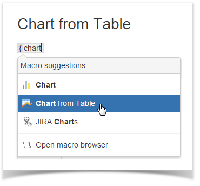
| Inserting the macro through the action icon on the editor pane |
|
| |
| Manual entry of the {Chart from Table} query on the page |
|
| |
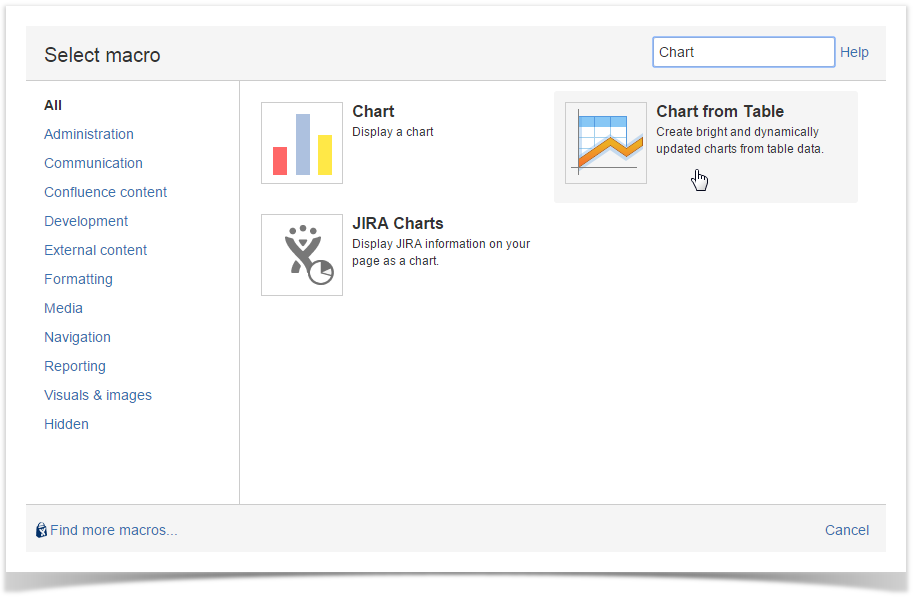
| Selection of the Chart from Table macro in the Select Macro form |
|
|
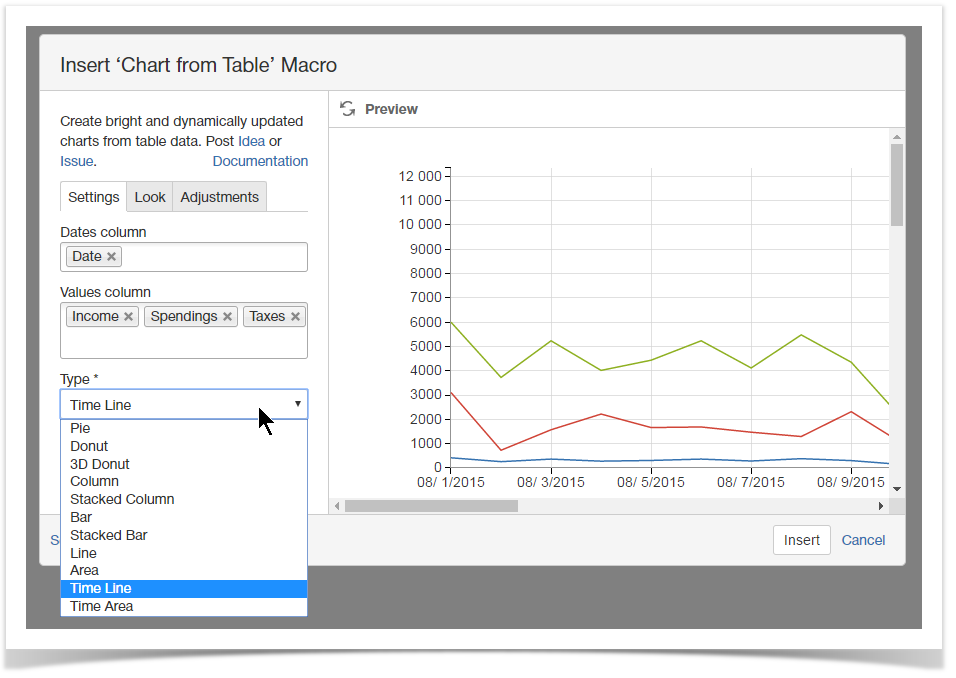
Selecting the chart type and data series
- On the Confluence page opened in the edit mode, click the Chart from Table macro.
- Click Edit.
- In the Insert/Edit Charts from Table Macro form, define parameters of the macro, as follows:
- Labels / Dates / X-axis value column - select the appropriate column containing the required data for chart generation. The name of the parameter, as well as data type may vary for different chart types.
- Values column - select the column containing numbering values for chart generation.
- Type - select the type of chart to generate.
- Click Save.
|

Configuring look of the chart
- On the Confluence page opened in the edit mode, click the Chart from Table macro.
- Click Edit.
- Switch to the Look tab.
- Configure the parameters affecting the look of chart.
- Click Save.
- Save the page.
For the details on the list of all available parameters, see this. |

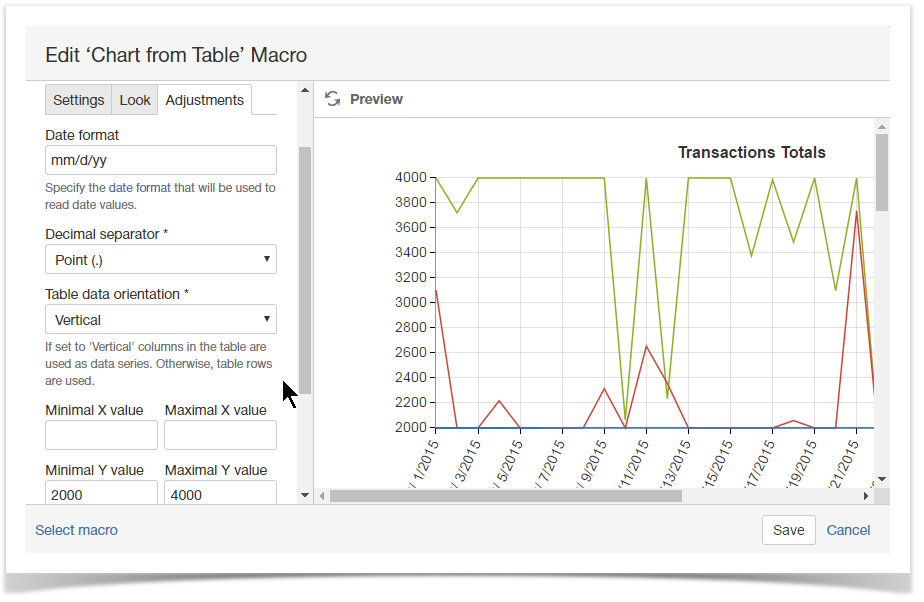
Adjusting chart configuration
- On the Confluence page opened in the edit mode, click the Chart from Table macro.
- Click Edit.
- Switch to the Adjustments tab.
- Adjust the parameters affecting presentation of data series.
- Click Save.
- Save the page.

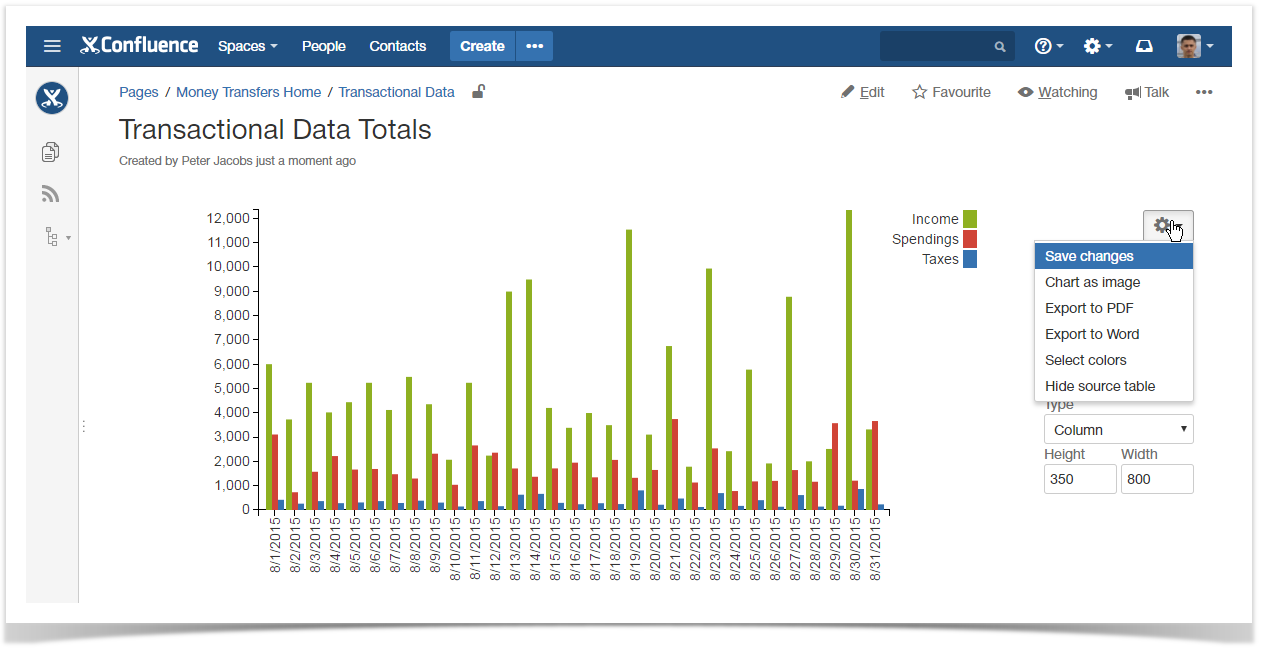
Managing Charts in the Page View Mode
Once you have defined settings of the Table chart macro and saved the page, you get a page with the generated chart.
To the right side of your chart, you can locate the chart management sidebar. It allows you to alternate the following parameters of Chart table macro:
- Labels column - change the column with labels for another one.
- Values column - change the column with data values. The chart will be automatically re-generated. Depending on the used chart type you may select column with numerical through Values column X and Values column Y fields.
- Dates column - change the column with dates. The chart will be automatically re-generated. This select box is shown for Time Line and Time Area charts only.
- Type - change the chart type for another one. You may need to re-select the table columns when changing the chart type.
- Height/Width - specify the required dimensions of the chart.
|
To save new parameters in the macro body:
- Click the Cogwheel
 icon.
icon. - Select Save changes.
To export the chart:
- Click the Cogwheel
 icon.
icon. - Select Export to PDF or Export to Word.
To save the chart as image:
- Click the Cogwheel
 icon.
icon. - Select Chart as image.
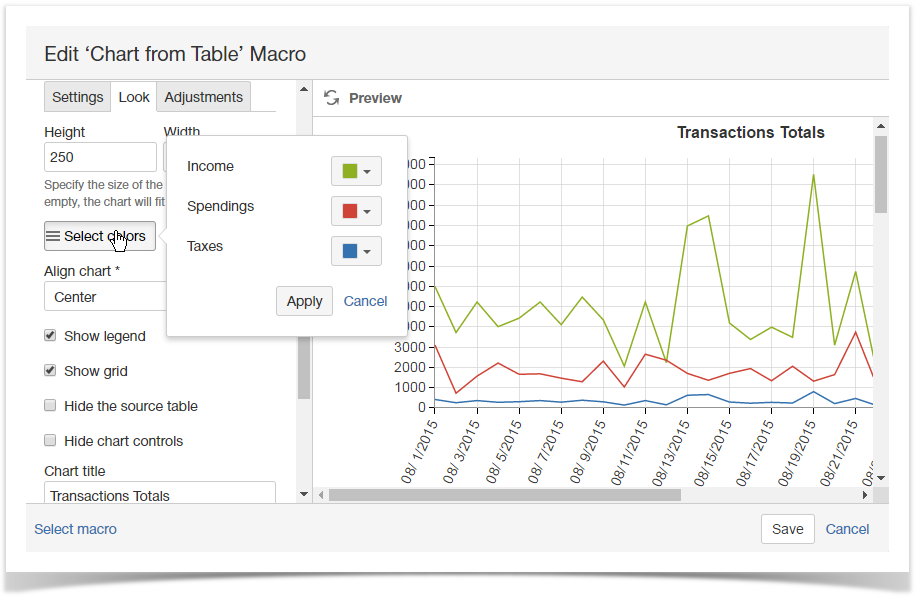
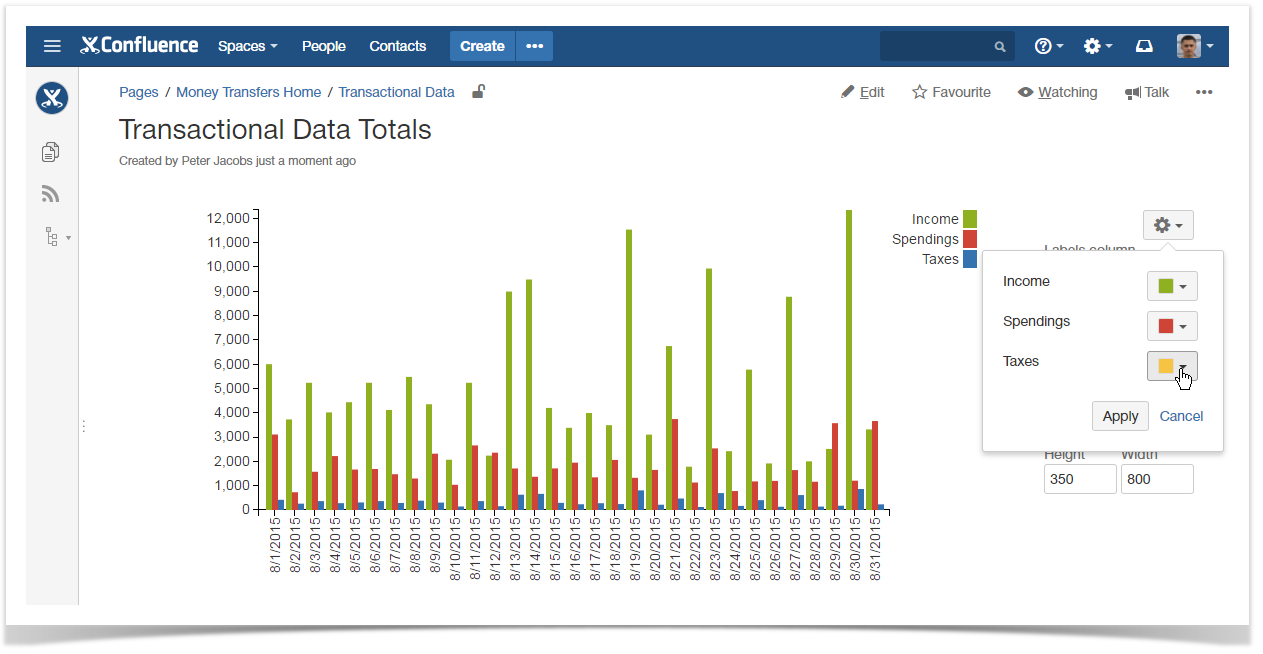
To update the colors used for charts and graphs:
- Click the Cogwheel
 icon.
icon. - Click Select colors.
- Click the color picker and select the appropriate color on the palette.
- Click Apply to use the selected colors and redraw your chart or graph.
To show the source table:
- Click the Cogwheel
 icon.
icon. - Select Show source table.


Removing Chart from Table macro for Table
- Switch Confluence page to the edit mode.
- Select the Chart from Table macro with the table or macro outputting the table.
- Click Unwrap.

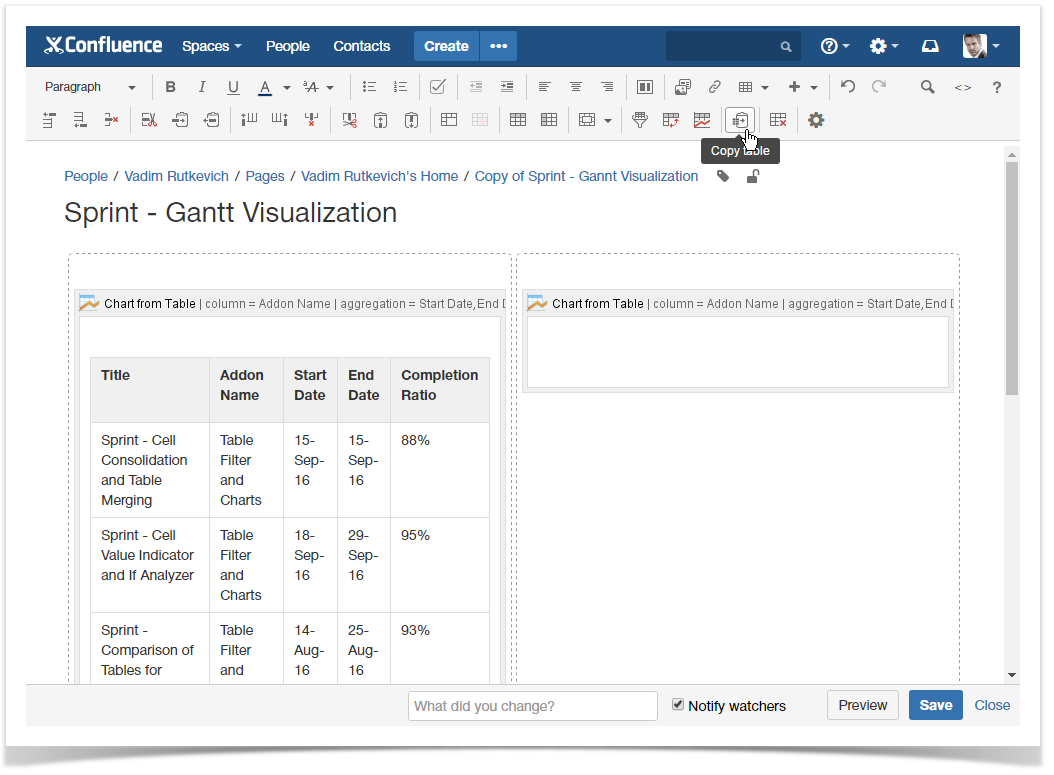
Copying a table into Chart from Table macro
- Switch Confluence page to the edit mode.
- Position the mouse pointer into any cell of the table you want to copy.
- Click the Copy Table
 icon on the editor pane.
icon on the editor pane. - Paste the table into the Chart from Table macro on the same or on a new page.
You can also use the Table Excerpt and Table Excerpt Include macros for using the same table for different objectives. |

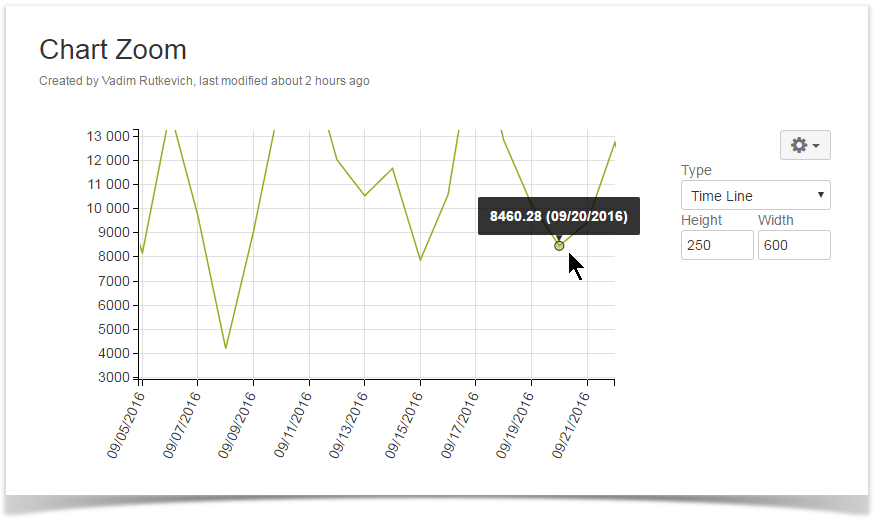
Zooming in Chart
- Open the page with the chart you want to zoom in.
- Hover your mouse pointer over this chart.
- Hold down Ctrl and rotate the wheel button forward to zoom in the chart.
You can also do the following:
To zoom in over the desired chart area:
- Click and hold the left mouse button.
- Drag the mouse pointer down and right over the chart.
To zoom out the chart:
- Click and hold down the left mouse button.
- Drag the mouse pointer left over the chart.
To scale up values along chart axes:
- Hold down Shift and drag the mouse pointer left or right. (for X axis)
- Hold down Shift and drag the mouse pointer upwards or downwards. (for Y axis)
To navigate across the chart:
- Hold down Ctrl (for Windows) or Alt (for MacOS) and drag the mouse pointer across the chart.

Chart Examples
Below you can find examples of chart configuration and data series used to generate a specific chart type.
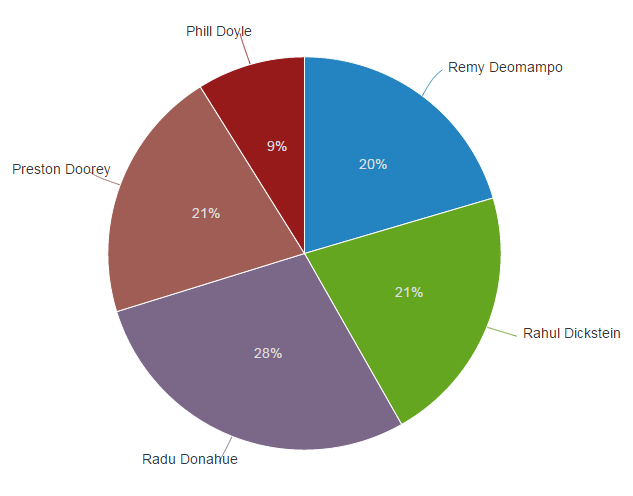
Pie chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
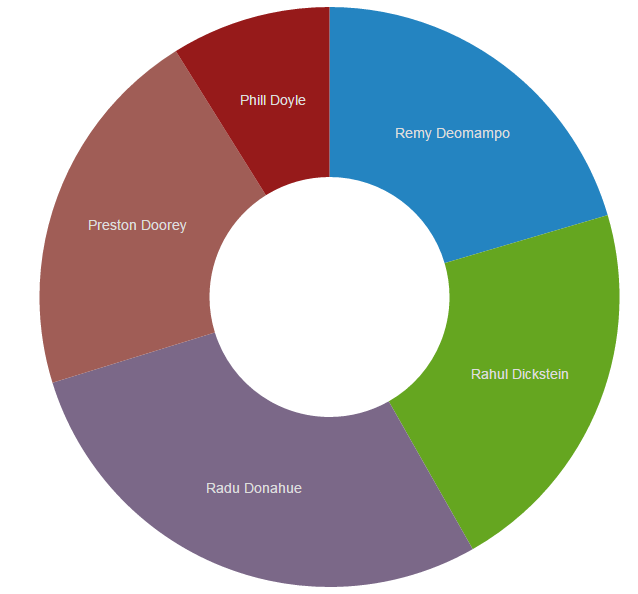
Donut / 3D Donut chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
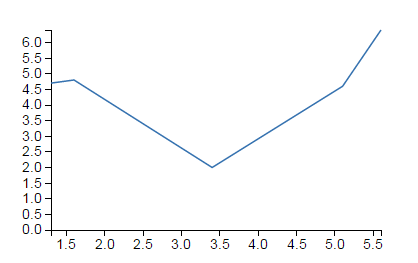
Line chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
|
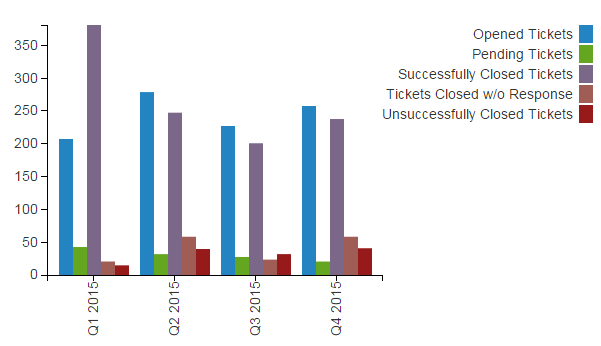
Column chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
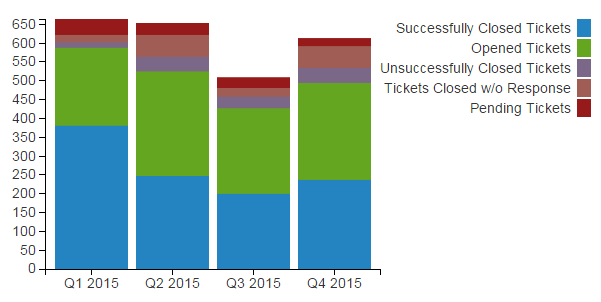
Stacked Column chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
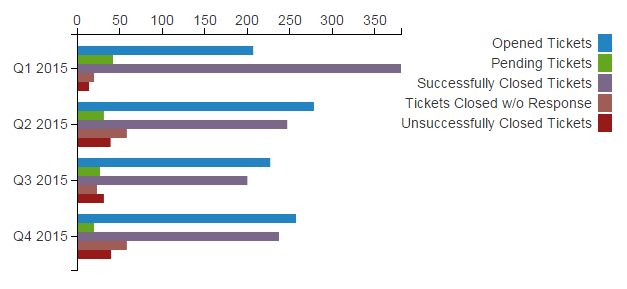
Bar chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
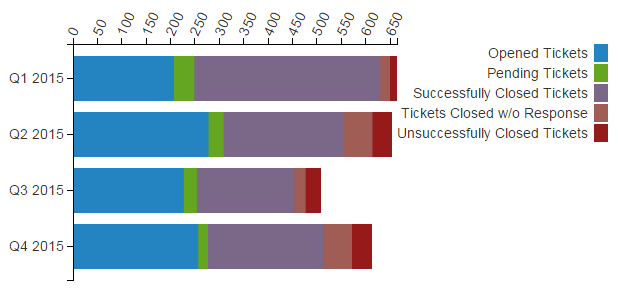
Stacked Bar chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
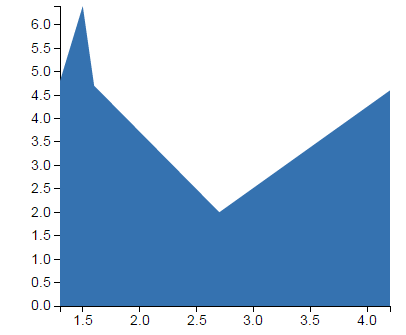
Area chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
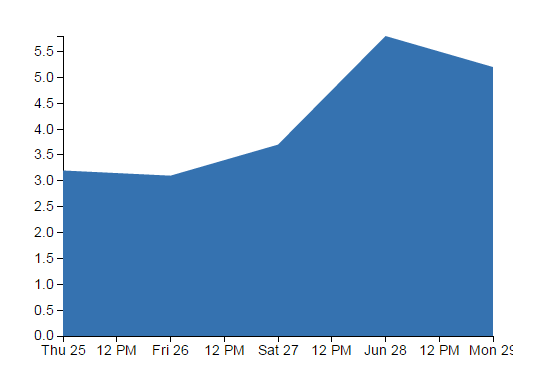
Time Line / Time Area chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
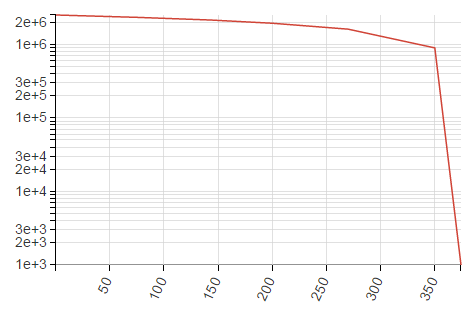
Line / Area chart (Logarithmic scale)
Instead of using the default arithmetic scale, you can use the logarithmic scale that is convenient for too large or too small numbers. |
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
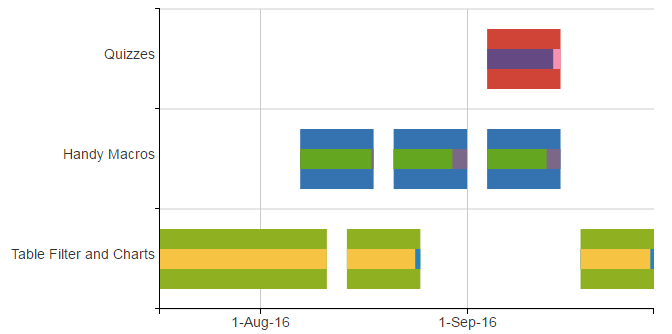
Gantt chart
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |
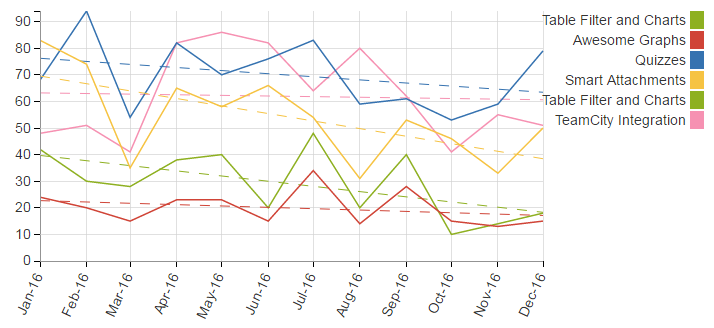
Time Line chart with Trend
| Parameters in Macro Browser | Data Table in Macro Placeholder | Rendered Chart | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|  |

 icon.
icon.